I chose Paula Scher as the topic of my web essay. A few weeks before the brief I had watched her episode of Abstract on Netflix and I was amazed that I had never heard of her prior to that. I thought she was so cool and so she instantly came to mind when thinking of a topic. I view Scher as a role model. As a young female designer, I find it inspiring that Scher has achieved so much well deserved recognition, particularly in such a heavily male-dominated industry. Also well as that, her work has spanned of so many genres from designing record covers to brand identities, elaborate paintings made of type so she is very well rounded in her craft. I can also see from her incredibly wide ranging portfolio of work that she, like myself, doesn’t shy away from bold colour combinations. I love design that’s dynamic and playful so her work for the Public Theater appeals to me in particular. In short, I chose to research and write about her because I aspire to be like her someday.
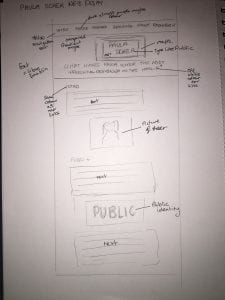
Initial Wire Frame
As well as research and writing my essay I also had to design it for the web. This was my initial wire frame. I know, it’s messy but I lost ruler and it still gives a good idea of what my initial design concept. I wanted to incorporate different element of Paula’s work like I wanted the title banner to have a collage of her maps behind the text. I also wanted to have her name at the sides in the same type as The Public’s identity with the decreasing widths. I also decided on a palette consisting of bold primary colours. Firstly because those kinda colours feature a lot in her work mainly in her advertising work for The Public. Secondly because those colour combinations are very on trend now and Scher is known for incorporating contemporary culture into her work. During that weeks critique I was advised by the lecturers to cut down the amount of images I was planning on including so that it’s not too busy. I kept that in mind and tried to keep to a simple yet effective design approach going forward.
Staring out with html and css
While still continuing the research and writing for the essay itself, I made a start on the html and css of my web essay for the next weeks critique.
So the css here doesn’t really look all that much like what I had in mind for the final product but it was a good start and I had the bulk of the html done so it was definitely coming together. The combination of colours I went with was a bit of a risk because but it was one worth taking because the lectures thought it was looking good so far. I was given some advise on padding for my title which I kept in mind. It was during this process of starting my html and css that I realised that some of the ideas I had in my initial wire frame would be a bit to complicated and headwreckinh to make look good with my current html and css competency level so I decided to sketch a new wire frame that would still share similarities with the first but would be cleaner and a bit easier to realise.
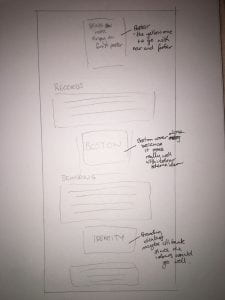
The New Wireframe
As you can see, this wireframe is cleaner and a lot less complicated than the first one. I decided to include a lot less images and have them centred and in-between the text rather than alone on the right. I decided swell pick images that went well with the colour scheme. For example, I chose The Boston record as opposed to another record because it looks really cool and goes really well with the colour scheme.
Instead of the title banner being a full collage of maps I decided that the background would be and orange gradient because I thought it would look cool with the other colours and I remembered seeing a Public poster with that kind of colour combination .
I made a an image on illustrator with a border made up of different maps and in the enter I put Paula Scher but in italics with decreasing widths each letter like The Public identity. The first one I made was red but it was a bit too intense so I made it the same colour as the background of my web page instead.
Week12 Critique
Week 12 was the last week of this module and so it was the last week to get feedback on our essays. The above images should give you a good idea of what my essay was looking like at that point. The feedback I got was really good over all. I forgot to caption my images but other than that I just got a few suggestions on how to make it better like making the thing I made in illustrator bigger and make my quotes more distinct.
Final product
I made changes and added things based on the feedback I received in Week 12 and I believe that my web essay is finally complete. Overall, I’m really proud of the final result and how far I’ve come since the start of the semester.
Here is a link to my completed essay: https://laurafoy.github.io/ixd102/paul_scher_essay.html
#102