Jan
2023
Walk Cycle and Body Mechanics
For this assignment, I was tasked with creating 3 seperate animations:
- A walk cycle
- A run cycle
- And body mechanics, e.g. a jump.
I first gathered references for all of my animations. This included watching youtube videos of humans walking/running/etc, looking at other animations, and looking at some tutorials. I created a small pinterest board with different animations I liked. I studied some of these gifs in greater detail by importing them to photoshop and going through them frame by frame, taking note of little details. This was particularly helpful whens studying how clothing and hair move.
(Gifs seem to have trouble loading, so all gifs can be viewed here.)
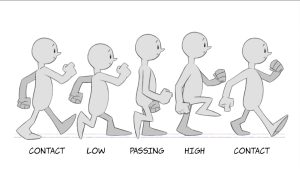
The following images were heavily referenced when doing my walk cycle:



Images like this breaking down each frame were very helpful to me.
I referenced this gif in particular for my walk cycle. It’s a sort of cute marching style which I liked. I took note of how the hair bounced up and down with each step, and how the skirt would flow with the character.

This was my rough animation for my walk cycle.
I had no movement of the head bobbing up and down in my first attempt, so I fixed that with my next animation layer, on which I did clean lines for my animation.

(Gif viewable here if not working)
I added the clothes and hair on another layer. I had a rough sketch of the hair using a simple line first to get an idea of how it would move, before doing a more detailed version of it.

I received feedback on the bobbing of the head up and down from my lecturer, and edited it accordingly.
(Gif viewable here if not working)

(Gif viewable here if not working.)
I used the above gif of the girl marching as a reference, however my movements ended up being way more dramatic – a bit too dramatic for the speed of her walk, looking back on it. I think her skirt and tie sway higher than they probably would in actuality.
I coloured using simple gradients, and added a gaussian blur to the line art, as well as colouring some of the line art for her hair.
Looking back on this, I’m pleased with how the movement of the walk itself looks – it’s the clothes and hair that need improvement. I feel like the hair is a bit inconsistent, and her pigtail moves upwards on her head as the gif goes on. This was, however, good practice, as I’ve never animated clothes or hair in 2D like this, but it’s something I would love to work on more.
Next, I began working on my body mechanics. I decided to do a jump animation for my body mechanics exercise. This tutorial on YouTube was the most helpful reference when doing this exercise.
I decided to challenge myself to do a more stylistic character for this one, rather than doing something completely anatomically correct. I drew a character with more cartoonish proportions. I found this a bit more difficult, as all references are of human adults jumping, but this was something much more stylised.
I started off with my rough idea of the animation. I thought of animating the character like a flour sack or a bouncing ball, rather than thinking of it as a human.

(gif viewable here)
Next, I did another rough layer with the shape of the character and more proportional features.

(gif viewable here)
Then, I cleaned up these layers with some neater lines.

(gif viewable here)
Next, I added a rough sketch of the clothes and hair. As reference for this, I used pinterest and looked at animations and gifs of people jumping wearing dresses.

(gif viewable here)
Next, I refined the lines and erased any unecessary ones.

(gif viewable here)
And finally, I added colour, and my jump was complete.
Next up was my run cycle. Again, some of the animations referenced are on the pinterest board linked above. I also watched youtube videos and took some photos of myself in different positions. Doing the positions myself really helped to get a feel for the pose, and helped me figure out where the weight would be on the body.
Below is the rough layer for my run cycle. Unfortunately, I did not have time to expand on my run cycle beyond the basic movements – I wanted to get some practice with adding colour to animation, so I used my time to refine my walk cycle and body mechanics exercises.
Out of them all, I feel like the animation and movement itself is strongest in my run cycle – it was the last one I did, so I think it was just from practice I started getting the hang of 2D animation more. I would like to go back and refine my run cycle as I did with my other two animations if I have time.
Reflection
I learned a lot from working on these animations, especially with regards to colouring animation – it’s very, very different to colouring in an illustration. I can’t use clipping masks the same way I do when illustrating for animation so I had to figure out other ways to add shading. It is almost impossible to add the same amount of detail as I would when illustrating. Shading in itself is hard enough, but having the shading match throughout the entire animation, knowing where the source of light is coming from when your object is moving, is really very difficult. I ended up shading using gradients a lot, and understand now why a lot of studios do this – or don’t use shading at all. You see animations a lot of the time having very detailed backgrounds but having minimal shading on their characters, and now I know why – it’s really hard.
Reference was the most important part of all this. I was constantly looking back at other animator’s tutorials, animations, gifs on pinterest, youtube videos, and referencing my own poses. Especially when it came to how clothing and hair work. It was almost impossible to know off the top of my head how hair and clothes would react to the movement of the body, so I was constantly looking up reference for it, and still I couldn’t get it perfect. Drawing characters on top of my animations was really great practice though and it will definitely take more practice to improve my skills.
I found keeping the same scale throughout the whole animation was very difficult. I kept making legs longer, making my character smaller/bigger/etc as I added frames.I would constantly be looking back at my animation and re-scaling certain parts that managed to somehow get bigger during the animation. To combat this, for my sketch layers, I ended up copy pasting body parts almost like a rig to keep the scale consistent. Then I cleaned it up with my line art layers.