For this assignment, we were tasked with creating at least 3 different animations that take the foundational principles of animation we learned last year and further develop and hone those skills with our own work. Of these 3 animations, we must each make a walk cycle, run cycle and body mechanics motion that convey distinct characteristics and personality through their movement.
————————————————————
Research & Pre-Production
With all of this in mind, I was immediately drawn back to on old Original Character I had made years prior; a young magician with a flair for graceful motions within their magical performances. She is one of the main characters of my original story known as Stargazers, and I had previously wanted to animate her performing in my A-Level assignments, but had never gotten the chance to due to the quarantine that started in early 2020. But now with more experience animating and the free time to dedicate to it, I decided I would make a proper attempt to bring this old character to life!


[Storyboard pages from my 2020 A-Level Moving Image]
I have thought about this character and the story that surrounds her for multiple years now, slowly filling in details about the characters, the world and its magic system.
So the main thing I needed to sort out in this Pre-Production process was what I would use as reference for my final animations. At first, I wasn’t sure where to start at all, as I didn’t have much previous experience in sourcing footage to reference from within the medium of animation. But I was able to clear my mind and start small; I like watching animated shows which have many fantasy elements in them, I could use this as a starting off point to hopefully ease myself into the right direction.
The first website I went to to find these clips would be called SakugaBooru, a fan-site dedicated to sharing outstanding pieces of animation (also known as ‘Sakuga’) from a large range of Japanese animation, or Anime. I would use this website to search up a few different anime that I’ve watched over the years, such as My Hero Academia, Made in Abyss and Precure; all of which in particular have gained much traction over the years from their fluid and expressive animation.
And while this was a good jumping off point for my research, I hadn’t quite found what I was looking for visually, until I was reminded of one specific anime called Little Witch Academia, which coincidentally has a witch character who performs her magic on stage in the first OVA (Original Video Animation, the Japanese equivalent to movies made purely for home video or DVD release.)
[ https://www.sakugabooru.com/post/show/15513 ]
[ https://www.sakugabooru.com/post/show/70463 ]
This was just the thing I was looking for! And to top it all off, the website also allows for an animator’s rough animation (also known as ‘Genga’) to be shown alongside the final animated shot, which led me to finding this amazing Genga made for Little Witch Academia by Masaru Sakamoto, who has been a Key Animator and Animation Director for shows such as Angel Beats, Kill la Kill and Promare.

[ https://www.sakugabooru.com/post/show/1120 ]
There were a few other key inspirations I found in my research that I wanted to keep in mind as I went into the character redesign process and beyond. This includes the ‘2D animated Miraculous Ladybug PV’ where I was already greatly influenced by its art style for Stargazers, and ‘Reversal of the Heart’ which has been a general inspiration for the direction I want to take my animation skills for a few years now.
From here, I then focused on the final design that would be used for my character in these animations. This process involved me understanding that as I would be drawing this design for each and every individual frame, I had to figure out how to simplify it into basic shapes that I could reliably draw over and over again.
The main body is comprised of rounded trapezium shapes that mirror each other in balance to emphasise the waist line, with the shoes also taking this shape (albeit with a more horizontally elongated depiction) and the sleeves of the shirt. The use of the trapezium can be simplified even more to find the pointed silhouettes of triangles, which with Shape Language could convey the dynamic nature of the character’s lifestyle and movement while also potentially implying the studious and intelligent characteristics she also holds. Considering that these pointed shapes are rounded out in a lot of instances though, this also takes a page out the circle’s apparent friendliness and cute factors as well, making her appear charming and approachable.

————————————————————
Walk Cycle
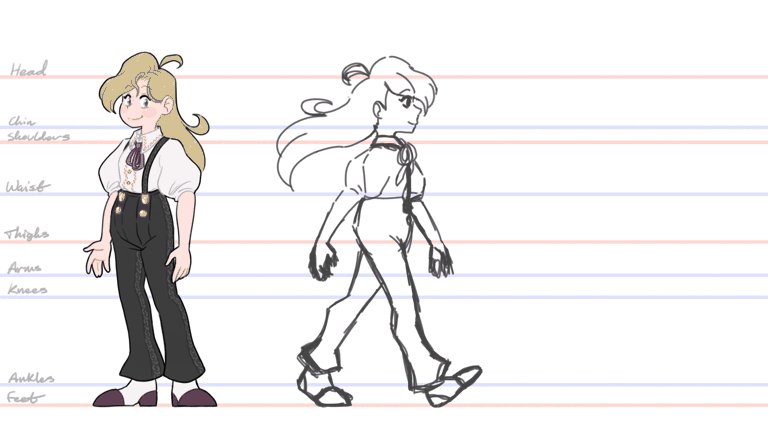
For my walk cycle, before starting anything, I needed to figure out how I would convey character and personality within the movement. What is the character feeling while walking? How would that show in their movements? I wanted to find the right references to help me convey the right emotions and intentions.
With these thoughts in mind, I came across a video I had previously seen before that showcases 100 Different Ways to Walk by using a treadmill, and I gave it a watch to hopefully give me an idea of what I wanted to do. It was when I saw the Tourist Walk (4:18) that I was inspired to do a very calm and methodical sort of walk, where each movement seemed deliberate yet casual.
With my first sketch, I mainly focused on getting the main poses to work properly, which would include clearly defined Contact and Passing poses which would book-end the Up and Down bounces. All that I needed to add from there is the opposing swaying motion of the arms, which helps to add more weight and momentum to the walk cycle. This particular visual reference from The Animator’s Survival Kit was very useful in this early stage.


The next step was to clean up this sketch by including all the details of the final design. Most of these elements could be implemented quite easily, but the movement of the hair was a whole separate thing I had to work on to make sure it bounced in time with walk cycle.

From here, I needed to add in some inbetween frames to smooth out the movement a bit, while also still maintaining the prominent bounce. It just became a situation of trail and error, editing poses in any way to best keep the flow of the movement.
I’m very happy with the final outcome for this animation! It helped me recognise the importance of the Pre-Production phase, specifically the simplification of the design into basic shapes, which will be of great benefit with the other animations as well!
————————————————————
Run Cycle
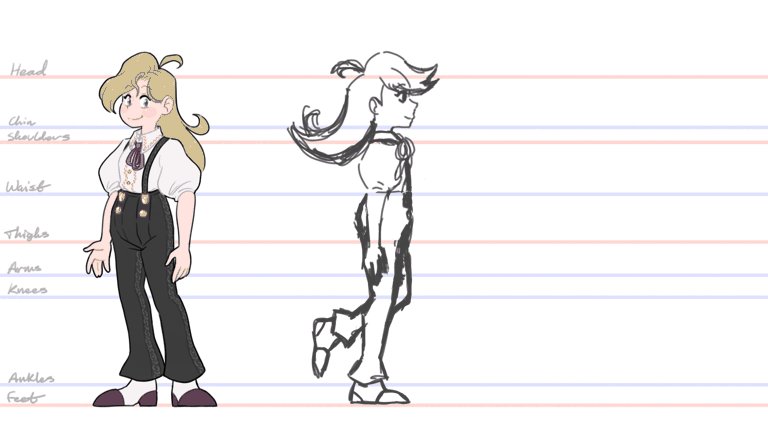
For my run cycle, considering the types of visual references that I was gathering (which conveyed very large movements and poses), I decided that I wanted to create a hurried and determined run that could be perceived as the character running towards an adversary to fight or running towards a friend who is in danger.


With the key frames roughly sketched out, I moved on to cleaning up the sketch, giving particular focus to 3 aspects that I thought were the most important for me to focus on.
The first one was the facial expression, in which I attempted to convey heavy breathing with furrowed brows to further get across the emotions I had intended. I decided to minimise the mouth movement after this stage. The second one was the hair, where I had originally drew a single line in the centre of it’s position to help me experiment and understand how it should move at this fast pace. I wanted it to bob up and down, but I didn’t want it to get distracting either, so I attempted to find a balance between the two. And the third one was to add motion blurs to emphasise the speed of the movement with only a small number of frames. This is a technique that has existed in specifically 2D animation for many decades now, and acts similarly to how a camera may record someone moving really fast as an undefined blur of colour.

From here, I just needed to add some final inbetweens and draw the clean lineart overtop the sketch. I took a chance to emphasise the motion blurs by adding some extra motion lines to the main lineart on top of the faded images trailing behind the fast movements.
I am also quite satisfied with the final outcome for this animation! While many parts did come together as I intended it, I feel like there are still some things I could tweak to get it completely to my liking. For example, since it was my first time using them, I would experiment a bit more with the motion blurs to find the places that would benefit the most from them. I feel like I lost something in the transition from final sketch to lineart. I would also just like to improve how they look, and gain more experience with how they function within an animated cycle.
————————————————————
Body Mechanics
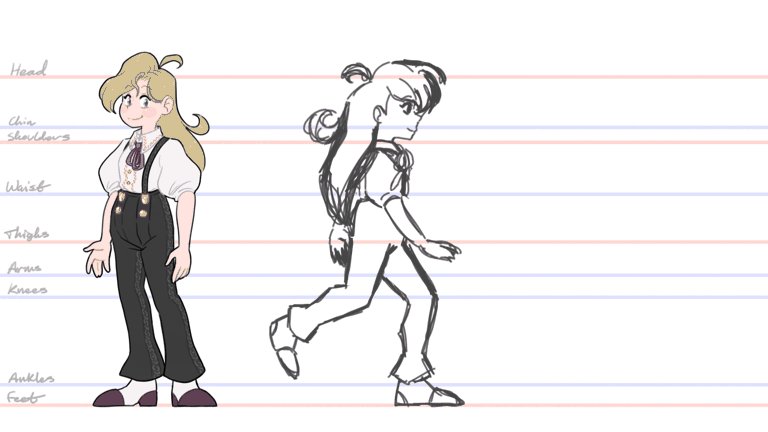
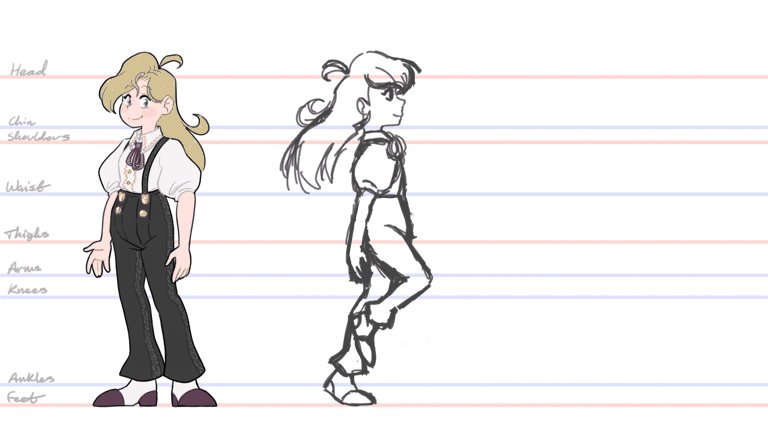
For my body mechanics, I wanted to exemplify the magical performance side of the character, where she could skilfully use her wand to create hypnotic displays of magic and colour. Through some research, I was able to stumble across the concept of Rhythmic Gymnastics, which. I watched through a few different competition performances before landing on a video that demonstrated a variety of Ribbon Dance Moves from a fixed camera perspective. This would be the baseline reference for my final animation.

As for the final set of moves for my animation; I started with a Full Fan Kick (2:40), which was then followed by the Chainee Turn from the Pirate Ship Horizontal (1:29), then there was the Drag Step (2:44) going into the Front Arabesque Turn (4:00) and then ending on the Passe Turn (3:57).
There were a couple of moves I wished to include, but ultimately removed due to time constraints. This notably included the Waltz Step (3:12), which would have been an intensive move to animate all on it’s own, let alone as a part of multiple moves strung together! So when the scale of the project finally sunk in for me, that’s when I decided to cut it.
As for the first stage of sketching, it was a long and arduous process, where I was somewhat aware of how big of a task it would be for my current skill level at the time. In spite of that, I kept chipping away at it, not directly tracing the movements, but observing and replicating them to the best of my abilities.

The timing of the frames were all equal at this point, as I wanted to stay in time with the imported video frames before adjusting it in any way. Once I had this base sorted out though, I could take a more critical eye to the pacing and impact of each move individually. I did this alongside going through the clean sketch phase and defining the character design.

As for this final outcome, I am sad that I couldn’t get to the lineart phase in time for the deadline, but I learned a lot from making all of these animations, and am still happy with how I have developed my skills within the time frame. I am particularly happy with the timing and movement of this animation, and how it conveys believable momentum with all the different moves, which can definitely be partly attributed to the amazing video reference I was inspired by! I also love how the trail of magic helps guide the viewer’s eye through all the acrobatic movements, and can just be really satisfying to focus on on it’s own.