Assessment criteria
Demonstrate an understanding of personal brand identity as applied to a portfolio website; it should include a consideration to brand identity through voice and tone, considered content and visual cohesiveness.
Considered content: what needs to be included
S.W.O.T Analysis
Strengths, weaknesses, opportunities and threats. It’s worth doing this when considering undertaking any project yourself. List these things in squares. For opportunities think in regards to the website and for threats think what is in the way of you completing what you want to complete. My main weakness is coding so I could maybe try to code something more ambitious to try to learn, however a threat to that might be that I might not have enough time.

What should I put in the portfolio site?
- Things you put down as strengths – eg logo, illustrations, icon design
Tips for procrastinators
- Get someone to check in on you to show them your work – helps hold you accountable
- Set mini deadlines for yourself
- The more weaknesses you overcomes the more strengths you will have
- The more threats you solve the more opportunities you will have
Mission statement
What is the purpose of the project? What problem am I trying to solve? What is my portfolio site for/what will it accomplish?
Create a mission statement before starting to design a website, it will provide a clearer picture. The primary function must be showing my work.
- Experience building and designing a website
- To showcase finished and ongoing work – Display my work/strengths
- To network, present myself in a professional and friendly manner and to give the viewer/client a sense of who I am
- To create a portfolio for my work
- To show my work to prospective clients and increase the amount of freelance work I get to do – create a name for myself
- Networking
- To create a web presence
- To show employers who I am and what I can do
- Gain more exposure
- Online profile to promote work
- Generate a level of professionalism
- Demonstrate skills level in website building
- Help me get a freelance work/work placement
- Present my process
- Develop an online presence
- Present myself as a brand and promote my brand
- Contact me more easily
- Demonstrate my personality through a clear tone of voice
- Become more recognised
- Show my creativity
- Learn how to employ new things with HTML5 and CSS to make a great portfolio
- Present my process (research or writing – case studies)
- Make it unique and memorable
My mission statement:
“To create and showcase unique, high quality designs in a professional manner to help other people achieve their goals and promote my skills”
Priorities for my website
Primary:
- Online profile promotes work
- Allows clients to contact more easily
- Displays my work well
Secondary
- To build a reputation for my brand
- Gain more exposure
- Present my process (research or writing – case studies)
- To showcase finished and ongoing work
Tertiary
- Unique & memorable (has to do its primarily function well before it can be unique and memorable)
- Generate a level of professionalism
- Demonstrate my personality through a clear tone of voice
To build a good hierarchy/lists of priorities you have to find what needs to be done for other things to eventually be developed.
The work should be the MOST important thing – the brand is almost secondary to the work.
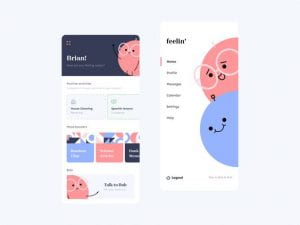
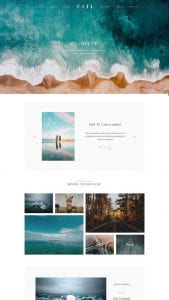
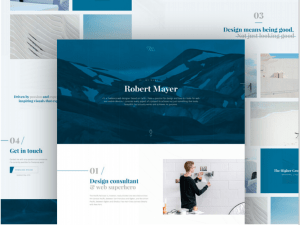
Inspiration
Look up and research them – evaluate and blog this.
For design – NOT a tone of voice guide
- Lucian Slatineanu
- Vladimir
- Sean Halpin
- Rachel Schmitz
- Taylor Ward
- Steven Mengin
- Edward Lim
- Kathleen Warner
IMPORTANT —> Don’t start with “hello there” or something similar; its been overdone and we have explored better writing practice at the start of the semester so revisit that. Tone of voice provides an opportunity to be more unique.
For Case studies
- SFCD —> They describe the function of their work through animation in detail . They use a large header followed by a short summary – awesome key introduction. Using animation and motion can be difficult – especially for beginners – so use it sparingly. They have also used a multipage site. It is a superb website!
- One page love —> try to tackle your own content for your website first, reviewing too many websites can sometimes trip you up. It becomes an overload of information.
- Site Inspire —> full of good examples. Immersing yourself in good design work is just as important.
Web standards
- Media Queries —> good for reference and insight in to how responsive sites interact.
Wireframing
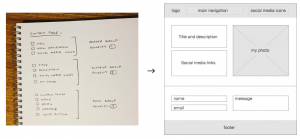
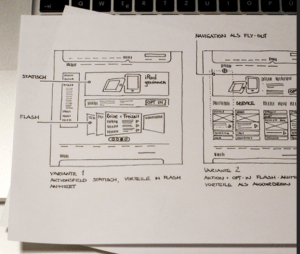
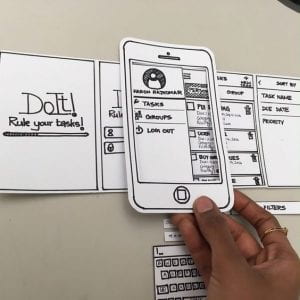
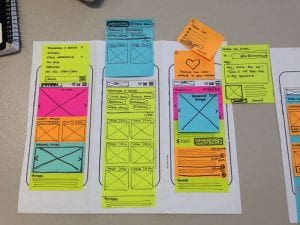
It doesn’t need to look pretty – it is simply a plan for a web page to work from. Start on paper – its quicker and easier. (Examples bellow)


Start with loads of ideas – start small and fill the boxes, this can help get your flowing. (Examples bellows)


You can even create a key for your interactive elements, that way you can plan in boxes instead of having to spend time drawing.

Then pause and pick the best ones; then repeat the process, drawing the promising ideas out again in higher fidelity and in larger boxes (I could try making them bigger – maybe 4 boxes per A4 page) – an idea should emerge from that.



You can then try making a:
Paper prototype (at actual size)






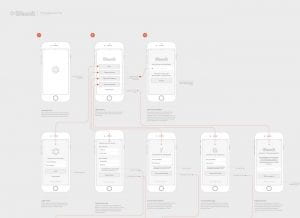
Digital wireframes



Digital prototype



Tips
- Simplify it for yourself
- Don’t stick to your first idea and force it to work – EXPLORE the other options!
- Make connections through iterations and analysing what’s working/doesn’t work
- Reject what doesn’t work and go a different direction
- You won’t know what is your best idea if you haven’t explored all of them
- Language shapes text. Use real text when putting in placeholder text and not ‘Lorem Ipsum’
- Start with your current websites from IXD101 – how can these be modified? How does the brand map to it?
- Idea generation Osborn checklist. Substitute –> Combine –> Adapt –> Modify –> Put to another use –> Eliminate –> Rearrange
Substitute — Different ingredient? Other material/processes/place? Other approach? Other tone of voice? Someone else?
Combine — Combine units, purposes, appeals or ideas? A blend, alloy, or an ensemble?
Adapt — Is there anything else that works like this? What does this tell you? Is the past comparable?
Modify — Give it a new angle? Alter the colour, sound, odour, meaning, motion and shape?
Put to another use — As it is? If modified?
Eliminate and/0r add — Can anything be added? time, frequency, height, length, strength? Can it be duplicated, multiplied or exaggerated? Opposites? Backwards? Reverse roles? Change shoes? Turn tables? Turn other cheek? Transpose ‘+/-‘? Can anything be taken away? Made smaller? Lowered? Shortened? Lightened? Omitted? Broken up?
Rearrange — Swap components? Alter the pattern, sequence or layout? Change pace or schedule? Transpose cause & effect?
Here is a link to a Miro board template
“It is easier to tone down a wild idea than to think up a new one” – Alex Osborn
- Be ambitious
- Explore options and opportunities
- Consider web standards
To do
- Read and blog the article by Adham Dannaway.
- Read and blog article by Dustin Senos
- Content planning – element collage from last week will help for interactive/design elements. Consider the formatting and placement of elements. What projects should I include? In what order? Text to include? Informative/for tone/bio? Contact details? Any additional details/links? What content/Imagery? —–> what do I need to say and how am I going to say it? Is information better as text or diagram? Will it be text/hero/image lead? What is my first impression going to be? Will it be a single page or multiple page website?
DEDLINE 07/05/21 at 11am
checklist
- Bio & Brand Dictionary
- Monogram
- Wordmark
- Visual Marque
- Brand Guidelines
- Website Design
- Website Build
- Research blogs
Here is the link to my Gantt Chart – I created this to try and help keep myself organised and on track.