After doing my first Ipad sketches, I had the idea to add more options to allow for loaning out and options to buy.

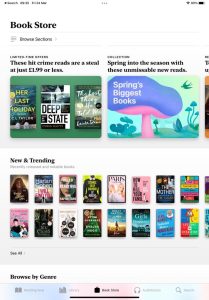
After sketching out my ideas, I research the current layout of apple books on an Ipad. Here are some of the screenshots that I went on to use on figma.
Here the link to my figma where I have created the lending options.
https://www.figma.com/file/Z4ZqzvncLMvX3OmQFP11zD/Ipad-designs?node-id=0%3A1&t=gruGbOC5eberY1JG-1
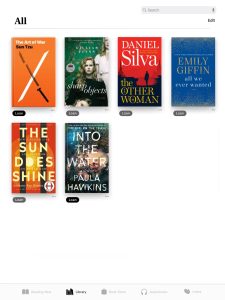
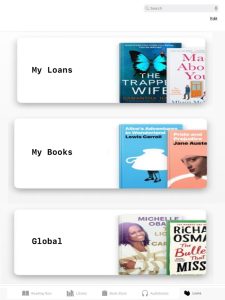
These are the pages I have made that I will use for prototyping with are the Library that give you options to loan out a book but also shows what you have already loaned out. The my loans page can be accessed by the icon I made and removed the search tab and replaced it with a option at the top of the page. My loans page also contains what you have borrowed, an option to buy and the page gives you options to open the Globally shared that has genres and for you books that I added the plus tabs to easily loan. The loan page also contains the My book page that show the ones you personally are loaning out and the tracking bar that shows how many you have loaned out as every 10 you share you get a free book of your choice which is to encourage usage. I had to also make search pages that could be linked up.
These are the pages I made which as well, I choice not to use as I thought the other layouts are better. One of these is the library page with the … options showing that I built in a loan out option with my icon.
I also went on to create dropdown options and link them up as well, I did experiment to see how the dropdown would look with the “due to be returned in (how many) days” but decided that it was too long and didn’t fit the space so I just added the Readers information option and return.
This is the link to my first Prototype which helped me realize a lot of issues and mistakes so I decided after fixing them on my original page I would do the final prototyping on a new page as it should how I have progressed and changed it.
This the link to my final prototype which I am really happy with.