After creating my final prototype, I then made images and text for my poster for the show at the end of the year.
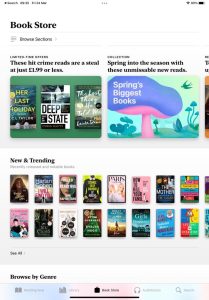
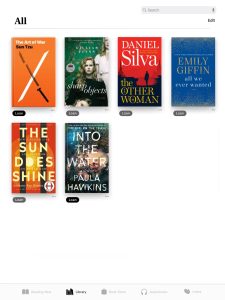
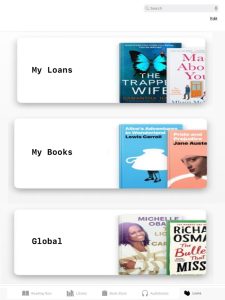
This is the image that will be on the poster, I used Photoshop to add each of the different frames that I made to the Ipad layout design. The same was done with the 2-week project but on an apple watch which will be added to the poster.
The text is “My project consists of an add on feature to Apple books. Allows users to loan out books for a set period of time, between friends and globally. The benefits for loaning books consist of, allows you to broaden your library, explore your friends’ taste and try something new. A reward scheme to encourage usage is also included. This means for every 10 books you loan out you can select a free book of your choice.” this will be under the image explaining what my project is.
The poster will also include a QR code to my linked tree which allows access to my workspaces, research, prototypes and video for the show.
That is the link to my linktree where you can go on to access all my work and research.
Below is the video that I have made for exhibit which contains some research, sketches and a screen-recording of me using my prototype.