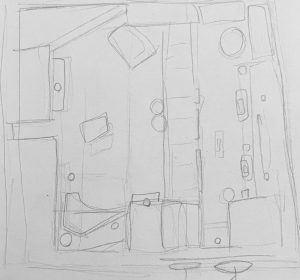
My rough template for my combat level from my sketchbook.
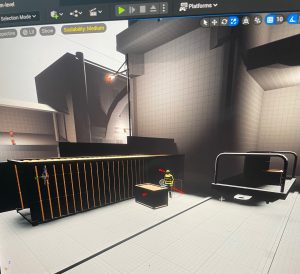
My creating of the blockout:
I blocked the environment out to have different levels of terrain to make the design more interesting instead of having an fully flat play area. The player starts on a dock then follows through a short alleyway, goes up a level to a warehouse area with wagon tracks sloping down in an effort to guide the eye towards the lit arch staircase that leads to the next level of terrain, where the shotgun AI is. My thoughts while choosing the placement of the AI was to make them gradually more challenging as the player navigates to the end. The end being after the shotgun guy and the AI that surround him are defeated. I also have snipers in high areas as to make it more challenging and add the element of dodging bullets through the no man’s land. In the no man’s land I placed a cargo crate for the player to enter and evade sniper rounds while also gaining the possibility to get the jump on the AI placed in that area f the player is stealthy enough. I tried to make the AI more interesting by having patrol points in different areas that coincided with my idea to allow the one playing to be able to get through the level in a stealthier way, but the AI took too long to go to each patrol point so that idea didn’t really pan out. I also had difficulty with the lighting in the blockout, it was always too dark in some areas so I used the dark as a tool to add contrast to the lit areas and guide the player to the end of the blockout. I was able to fix the lighting while messing with the sun’s direction and placing lighting of different moods around the blockout, making the stair archway lit with warm tones to show importance and navigate the player to have a desire to cross the no man’s land to get there. At the end of the environment I put a mannequin made of water to look like he’s dancing so when you defeat all the AI he’s there to celebrate with you.
Video of blockout and combat run-through:
Level zipped file link from OneDrive: