Research
For this assignment, I decided to continue attempting to improve my 3D animation skills, as I think it fits into the area of the animation industry I’m interested in the best. Picking the audio proved difficult for me at the beginning as I was struggling to find ones I wanted to animate that were within the right time frame and had enough speech in them. I enlisted the help of my friends and siblings to send me and interesting audios they had saved.
It came down to;
- Audio from the Great British bake-off of James Acaster and his flapjacks
- A clip of a stand-up comedian, Rhys James
- Part of a podcast I listened to, The adventure zone, found through 11 sec club
- Audio from Doctor Who, which I’ve never actually watched
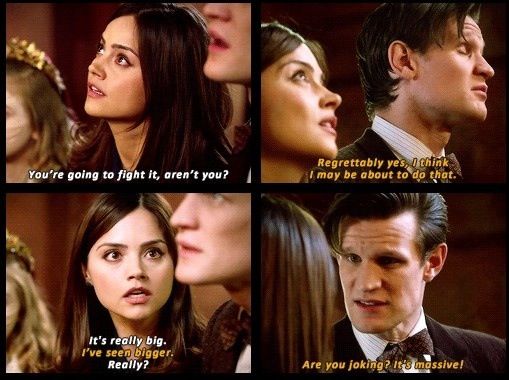
I ended up choosing the Doctor who audio, as I had an idea for it and had never watched the series so there were no preconceived notions in my head about what the animation ‘should’ look like.
I also had to find rigs to use, as I had chosen and audio with multiple characters, as I’d wanted to animate an interaction. I found the Zelda and Link model rigs, and with the new release of Totk and me and my friends playing it non-stop I figured it might be fun to use those ones. The rigs are by https://twitter.com/artstoff?lang=en
The Audio Clips;
I found a lot of videos on lip-syncing animation to learn more about the specifics of what to do and what not to do when animating it. I also did some research into animating people speaking and the mouth shapes that we form to make sounds, as I have little to no experience with actually animating speaking. (Links and Reference Images below)



Reference Video
I didn’t record an actual reference video for the movements in my animation due to time constraints, however, I definitely think it would’ve been helpful for some of the movements. I did record myself saying the lines of the audio though as I wanted to see how my mouth moved when saying them, and I couldn’t find the full clip of the audio online easily. Also, the parts I could find didn’t have a clear view of the mouth. Each line was recorded individually so I could easily animate one line at a time, so I’m only putting the longest 3 recordings in here.

Animation Process
As I was doing a 3D animation, I was using Maya for the process, so I referenced the rigs in my scenes and fixed the texture paths. I started by writing out all of the lines in the audio and highlighting the obvious sounds, like closed mouth B,M,P and open mouth Oh sounds. Then I used the studio library plugin to create the mouth shapes for the sounds I needed and then used them to animate the lip-sync, and then tweaked some of them when needed.


I am actually really happy with how the lip-syncing came out, although I know it isn’t perfect and I could’ve focused more on the main sounds and pronunciations so that the mouth wouldn’t be moving around quite as much and the speech might be clearer. Despite this, I think you can tell what they’re saying pretty well, even with the audio off if you scrub through it.
I focused on moving the head and eyes next.
I then began animating the basic movements I had in mind for the animation, though I forgot to take a video of the blocking-out stage. I pretty much free-styled the movement due to the strong image I had in my head and the lack of references I had, although it was fun I think making a reference video is a good idea for next time.
I also had to look up a video on how to make constraints, as I hadn’t realised before I began animating that the sword only had constraint controls for the left hand when I needed it in the right one. At this point in animating it was too late to switch the layout or characters around so I made my own, which was easier than I thought it was going to be.
I then tried adding more facial expressions to the animation using the rig brow controls, though due to the upcoming deadline and my personal issues, I had to rush it a little bit.
Feedback
I sent the last recording above to some of my friends, as well as showing it to family members to collect feedback on changes I needed to make or find any issues that I wasn’t seeing personally.

 I also got feedback earlier on about making the characters blink from one of my siblings, which I hadn’t immediately thought of but I’m sure I would have.
I also got feedback earlier on about making the characters blink from one of my siblings, which I hadn’t immediately thought of but I’m sure I would have.
Finished Animation
The animation gets lower quality as it goes on due to me having to change render settings to get it done on time.
Reflection
I had an idea in mind for what I wanted the animation to look like, especially knowing the characters I chose for the rigs and their dynamics/personalities. I wanted to put a lot of effort into the lip-sync part of the animation as I wanted to improve that area of my animation work, and I think it paid off as I am proud of the lip-sync I produced. I do know that there is room for improvement there though, like letting the sounds linger more instead of trying to fit most sounds made for each word in. If I could do this assignment again, I would’ve definitely started earlier on so I would’ve had more time to fully polish the movements the characters made and add the little extra details that I believe make things come to life. I just didn’t have the time to perfect the movements or add the smaller details like lots of finger movement, meaning the hands look a little stiff to me at least. Apart from that I am generally happy with the energy and personality portrayed through the animation, even if not perfect, I think it puts across what I was trying to get it to, and it shows the character’s dynamic well. I’m also proud of myself for getting it done despite all of the issues I’ve been having.









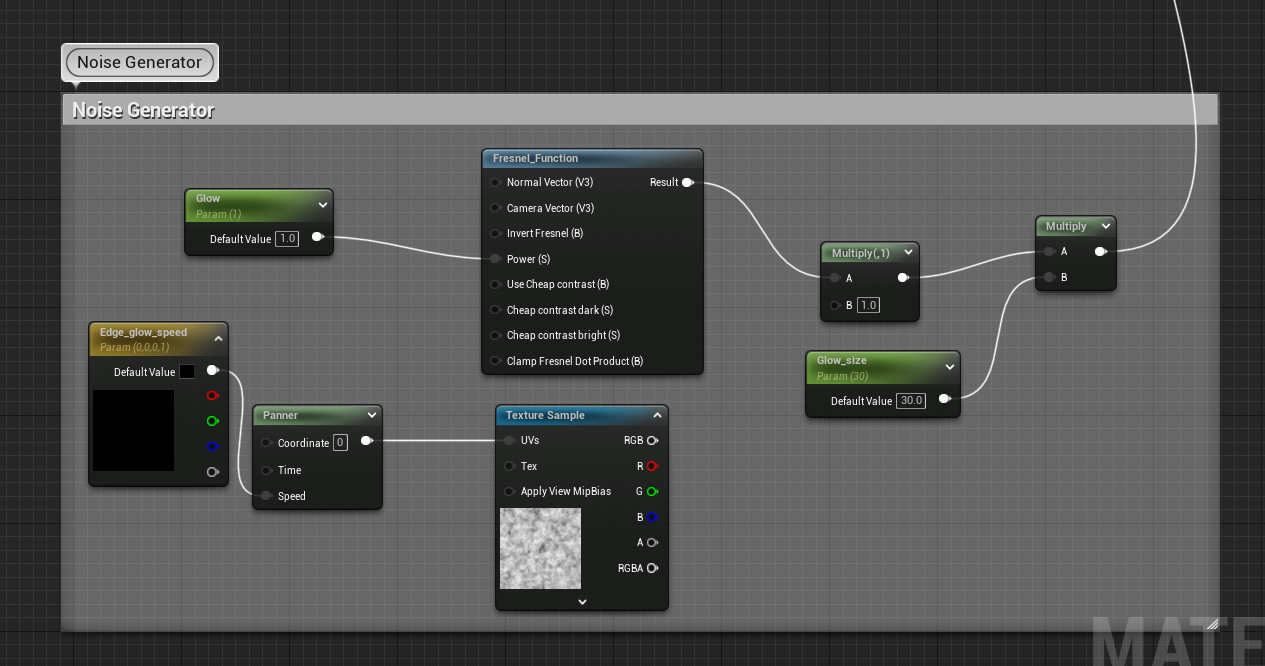
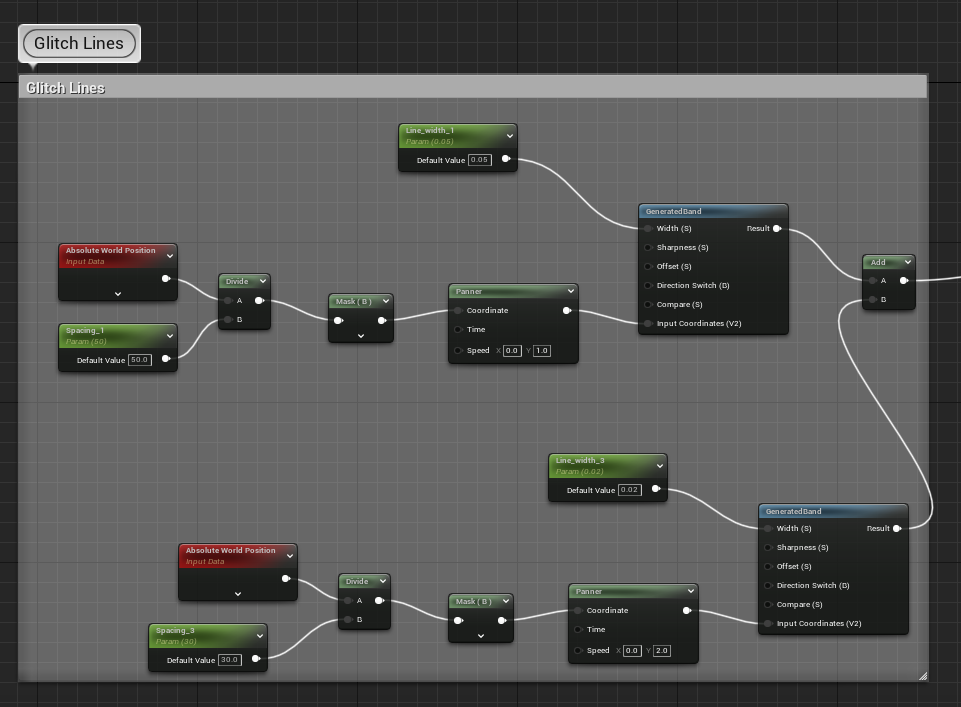
 This was the texture used to make the glitch pattern, saved from the video tutorials.
This was the texture used to make the glitch pattern, saved from the video tutorials.