Sketchbook
- Author By mc_cutcheon-d1
- Publication date January 7, 2022
- Categories: IXD301
- No Comments on Sketchbook

Presentation/feedback Due to placement interviews, I was the last to do my presentation on my work so far. I like presentations. I hate speaking in a formal setting, where what I say might matter. Nevertheless, this is something I have had to contend with especially with various placement interviews this year. Some have gone disastrously,…Continue Reading Art of The Pitch | Overview of Projects

But first a theory… This is going to be really embarrassing if Kyle has mentioned this in class and I wasn’t listening but during my research into style guides and design systems, I came across Brad Frosts Atomic Design Methodolgy. ‘this methodology is called Atomic Design because it’s very idea is founded in that of…Continue Reading week 11-14 – 2/12/21-31/12/21 – Elements Project Prototype | How to Avoid Noodle Soup

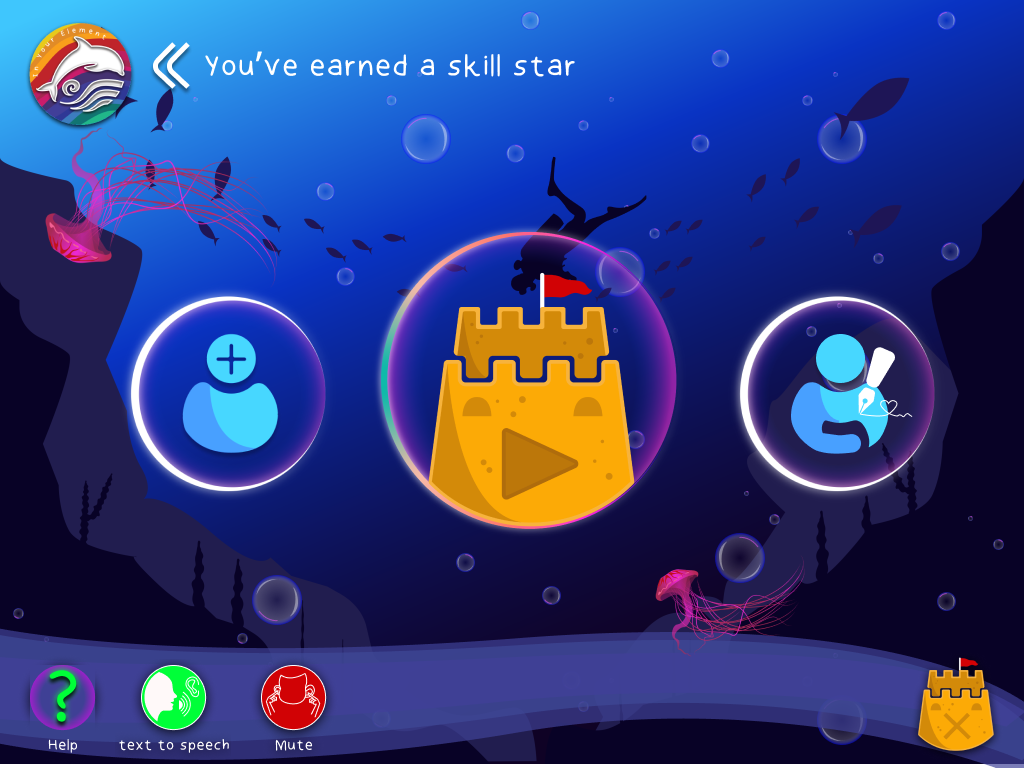
Lo-fi to Hi-fi Below are my initial ‘level’ concepts derived from a set of assets. To incorporate aspects of the branding throughout I created UI’s, some familiar, some unique. The mute icon is completely unique, but not an unfamiliar action associated with autism. This icon depicting…Continue Reading Week 9 – 18/11-25/11/21 Designing with content | Usability Testing | Elements Hi Res

Mind maps/Ideation processes I always forget the power of a mind map until I create one and then have that eureka moment. Mind maps mean you can visualise thought clutter and allow your brain to process it in a way that stewing in your own stress just doesn’t. This is what the inside of my…Continue Reading week 8 – (11th-18 Nov ) – User Scenarios | Site Maps | Wire frames

Displaying Content This week we touched on content strategy again, specifically the planning, creation, delivery, and governance of content. Kyle brought to light how Youtube, Spotify, Amazon, Apple, etc display so much content? We took a look at how they organise it. If we look at youtube they use a grid layout with side nav…Continue Reading Week 8 ( 11Nov-18th ) Designing with content | Displaying Content | Elements Research

Grids, Fonts, and Responsive Design Fonts It was good to take time away from the portfolio website design and come back to it with fresh eyes. Learning from the elements project, I feel I can take some of what I’ve learned and apply it to my site. Things like reading over the Heuristics have offered…Continue Reading week 10 – 25/11/21-2/12/21 – Portfolio Website Revisited & Conclusion

Research/Plan research>plan>text design (content)>sketch>visual design (brand)>discuss>test>prototype/build Deepa Mann-Klerr looked at using AR in a case study called ‘Talking Sense’ which ‘is an augmented reality conversation training tool that uses artificial intelligence technology to enable dynamic machine learning conversation processes with the aim of supporting parents to better understand the behavior of their children…Continue Reading Week 7 (4th-11th Nov ) Designing with content | Research & Plan

Elements Project Overview I never thought I’d hear from the periodic table again after GCSE and yet here it is haunting me in the shiny new form of an interaction design task. The periodic table, though extremely useful, is extremely boring. It’s a table of chemical elements organised from lowest atomic number ( hydrogen)…Continue Reading Week 7 ( 4th-11th Nov ) Designing with content | Elements Project Overview | Task

Where I am with my Portfolio Site The Plugin that I am using to capture this screenshot is not showing that the side nav at all times takes up the full length of the screen as it responds to the scroll ( this assumption is for each of the pages ). Compared to the…Continue Reading Week 5 (21st-28th Oct) Designing with Content – Portfolio continued/CSS Grids