My task was to research my favourite brand and dicuss the branding guidelines of the specific company.
Brand Guidelines
Brand Guidelines or brand style guide as it is known are basically an instruction manual to help businesses/ organizations to communicate their brand. Most established company’s have brand guidelines. It is a document which explains the company’s brand through its logo, range of visual images and notes regarding its voice, tone, and messaging. Brand guidelines is a good way to help the brand maintain its consistency through the way it looks and feels.
According to Spellbrand.com, Branding Guidelines is “A set of rules and procedures for creating promotional material in order to stay consistent with a brand’s chosen image.”
The 6 essential elements of a brand style guide are its:
- Brand story- This includes the company’s vision and mission.
- Logo- Make sure it is consistent and clear. This includes logos and icons. Consider the size, space and colours.
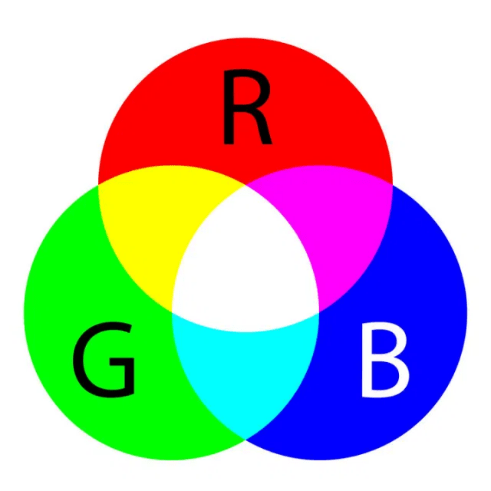
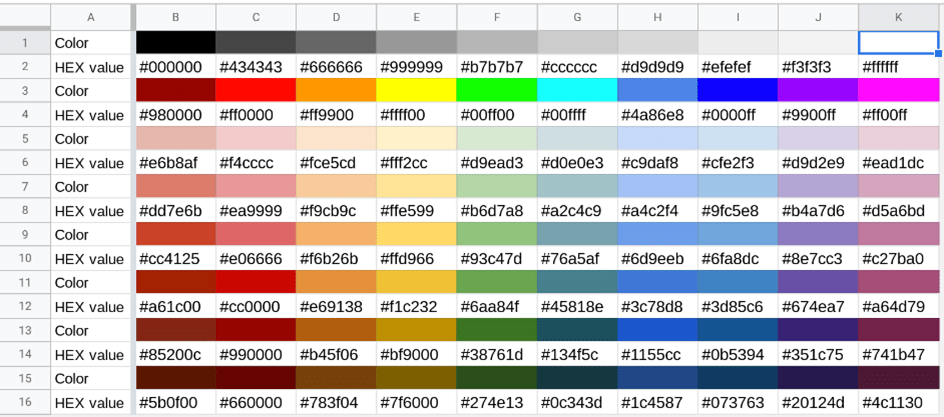
- Colour Palette- Digital (RGB and HEX codes), Print (CYMK) and colour match (PANTONE name and number) primary and secondary colours
- Typography- Explaining why you choose a specific typeface relating to your brand.
- Imagery- Appropriate photos, illustrations and artwork relating to the brand.
- Voice- This is the company’s voice, tone and messaging to explain how your audience feel’s. Such as words they use.
Any company which starts off should make sure they carefully consider their brand guidelines which is a good way to keep their brand consistent.
This will help the company in long term as people will get familiar and more recognition with well-established brand.
The Brand I choose to research and talk about if Ford as I really like their cars and I own one myself, so I am really interested in their brand.
Ford

Ford is one of the largest car manufacturers in the world and is a well-established brand which was founded by Henry Ford.
Mission statement
Ford’s corporate mission is “to make people’s lives better by making mobility accessible and affordable.” This mission statement focuses on moving people, which is a basic function expected in automobiles and the transportation sector. Such emphasis on mobility indicates the purpose of Ford’s business in society.
The 3 main things to take from this statement is ford wants to make people’s lives better, make mobility accessible and make mobility affordable.
Vision
Ford’s corporate vision is “to become the world’s most trusted company, designing smart vehicles for a smart world.” This vision statement reflects the multinational company’s strategic goal of becoming a leader in the automotive industry.
The 3 main points to take from their vision is the Worldwide scale, most trusted company and designing smart vehicles for a smart world.
Slogans/ Taglines
Throughout the years ford launched marketing campaigns using different slogans/ taglines:
- Go Further
- All New Focus and Drive one
- Everything We do is driven by you.
- Built Ford tough

This slogan is Fords new branding strategy which applies to both car buyers and ford employees. These advertising campaigns help benefits the company.
Logo
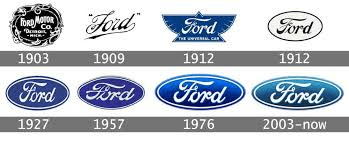
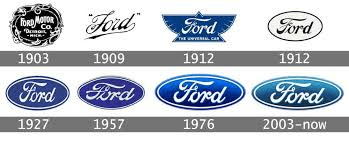
Ford is a famous/ well know brand which people recognize straight away. This is because they have been business since 1903 when it well founded and have built themselves up to become the well-established trustworthy company they are today. Logo has been advertised for many years promoting its sales, encouraging customers, and making it internationally recognized. Although the Logo may have changed and tweaked over the years the idea and their concept has been the same. The products they provide are quality and they have built up a customer loyalty.

The logo below is their most recent logo which they have had since 2003 and has been ever present since. I feel this logo is very simple but effective. It gives a clean and nice feel to it. It consists of a round oval shape with shades of blue in the background and the white colour for the inner ring as well as the text. The colours of the background and text contrast well together. The use of blue in logo shows its confident, secure, trust, loyal, cleanliness and success, etc whereas the white shows nobility, elegance, and purity. Ford are making a bold statement with their brand which helps make them standout, especially for first time drivers or people are wanting an affordable, reliable, and well affordable cars that are well run.

Colour Palette
Ford logo primary colours

Typography
Their use of typography works well and contrasts the oval shape and colour. This typeface shows it is a professional brand and has a classy feel to it. It is a classic handwritten font very similar to FordScript. The writing style over the years have been consistent through its revolution with the style staying the same. The stylish text represents the famous signature of Henry Ford.
Here is the famous ford typgrophy.


The name Ford is the brand name should be written in bold rather the model names.

Voice and Tone
Ford’s voice and Tone reflects its overall brand. Ford is a well-established and professional company which manufacturers and sell vehicles throughout the world. Their target audience is for any driver from all backgrounds, genders who look for affordable motors. Ford are innovated in their design and modelling of cars. Ford always looking to wanting to get better and improve their cars. When your purchase their vehicles you know what you are getting from them. They are quality and sturdy cars.
Ford brand is very trustworthy and affordable and reliable.
My first car is ford as I liked the look, the drive, and the overall feel of it, etc. I also spoke to my cousins who had fords and they are highly Recommended. Also, it is easy to get parts I need and environmentally friendly and easily run. The brand represents the personality.

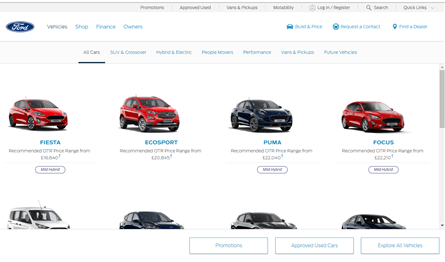
Imagery
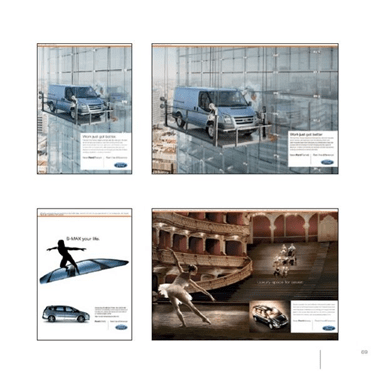
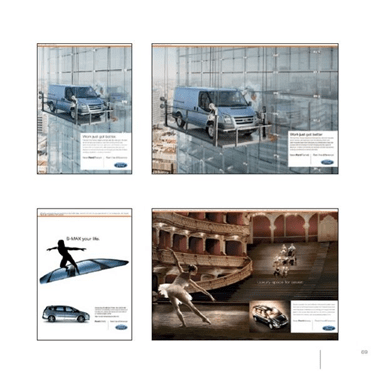
Ford make sure they use good quality images for their products. Here is example of the exterior imagery from Ford guidelines.

Here is an example of the interior of ford car.

Here is an image of a ford car in advertisements

Below are images from the guidelines of the Ford brand box which is present on stationery and advertising materials.

Concluision
I felt this was an interesting brand to research and I felt I have gathered sufficent details. This will give me a good indiction on what all infromation and sections to include when creating my own Brand guidelines. It’s important I ensure the infromation is clear and easy to understand with good use of images to convey a point. I will continue to research bands I like which will help with my branding.