Week 1 we were introduced to figma application and were asked to create a Play, pause and stop button using the different shapes available to us on Figma.
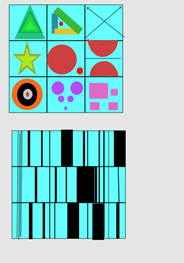
Week 2 we were asked to create experimental designs for point and lane. Here’s what I came up with.
On Monday during our online class, Paul asked us to create experimental designs for line, point and plane using a square grid on figma. Although I didn’t fully understand it I felt the session was very interesting and useful. It was good to get a basic of using figma as it help us with future designs throughout our course. Each one of us came up with our own unique designs. The more we use this on the course the more familiar it will be to us.
The first one we did was the point. You start off with one point then progress to 2 and continue with more points. By doing this you’re building a story through the shapes.
The second one we designed was line grid using different line I chose vertical and drew different lines and changed their thickness.
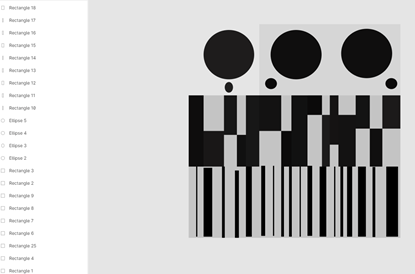
The third exercise Paul asked us to do was to experiment with the squares and rectangles to come up with a plane design.
Here is my designs of point, line and plane.
At the end of class he told us to make sketches of our 3 favourite app’s of how they were brokedown into sections and then design them on figma.