IxD103 – Planning my portfolio site
Daniel suggested that before starting to officially wireframe for our own website, we should begin with filling in empty boxes with diverse styles to see which one would work best for our own sites. I looked towards a lot of other designer portfolio websites for inspiration.
I also read a really useful blog post on wireframing by ‘DreamerUX’. I find the easiest way for me to learn is through listening and visually watching someone, so youtube is a great source for me. I watched a youtube tutorial which gave advice for developing your wireframes for a personal blog.
They suggested starting with writing a list of what I might want to include.
My list…
- Header
- Bio Info
- Footer
- Photos and Titles for each project
- Maybe a blurb
- Social Media Links
- About me ( Small amount)
- Picture of me
- Sketching work
- Monogram, wordmark and visual marque
The youtube video then suggested completing a task called ‘Crazy 8s’. This is when you divide your paper into 8 sections and come up with as many layouts as possible. She explained that it’s a great warm up technique for your brain. I have included 16 versions I came up with at the top of this post. I was so surprised at how many ideas I was able to come up with. Some were quite messy as I completed them with a sharpie pen, really quickly. I was also surprised at how quickly I was able to develop my own key and I started to use colours to make certain ideas stand out more. I noted which layouts were my favourite and then decided to do some more bigger wireframes.
Final drawn out wireframes…
What I learnt from the wireframing with pen and paper…
I really enjoyed the process of planning out my portfolio website on pen and paper as I think I gives me a lot more thinking space than planning on the computer. I like how I can look back and see what mistakes I made and what I can do to change them etc. It’s a quick and fun process where you can be as creative as you like.
Digitally planning…
In the youtube video, the lady advised that when beginning to plan out digitally, it is important to stay simple at the start, as too many visuals distracts from the actual concept that needs to be reviewed… the layout! She also advised that after completing it, take a step back for a while and come back after with a fresh mind and perspective. I think getting others feedback was also very useful because it lets me know what I need to modify. Other people might notice things that I wouldn’t, such as placement of buttons etc.
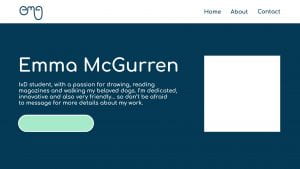
My first digital plan…
Review…
Daniel and the group gave me some feedback on my first plan. They all agreed that the colour scheme was nice and that it was very aesthetically pleasing. Daniel suggested that I don’t include as much about myself and focus mostly on my projects, as showcasing the work and my potential is my main intentions when completing the site.
Updated, more detailed digital plan of website…