Todays lecture was about Human-Centred design, touch points and we also learned how to use Markdown, through starting our own GitHub and word editing device. I decided to use brackets.
Above you can see the Miro board we collaborated to create as a class. It features a lot of out of the box thinking, about how you can use a brick in your everyday life, other than for it’s obvious purpose, to build a house. It was so interesting to see all of the weird, yet wonderful ideas we came up with as a class.
We collaborated again to discuss the different touch points on everyday devices and places, including Spotify, Ulster University and Amazon.
A “touchpoint”, is defined as any way of a consumer being able to interact with a business, whether it be person-to-person, through a website, an app or any form of communication, eg. websites, staff, careers advisors.
Human centred design is based upon four steps, which work in a cycle…
- Idea generation
- Prototyping
- Testing
- Observation
We also watched a video about “The Norman Door”. Don Norman, the author of ‘The idea of everything’, was very interesting to listen too as he explained the flaws and triumphs of everyday items designs. I am very intrigued to read his book after watching this witty, yet truthful video.
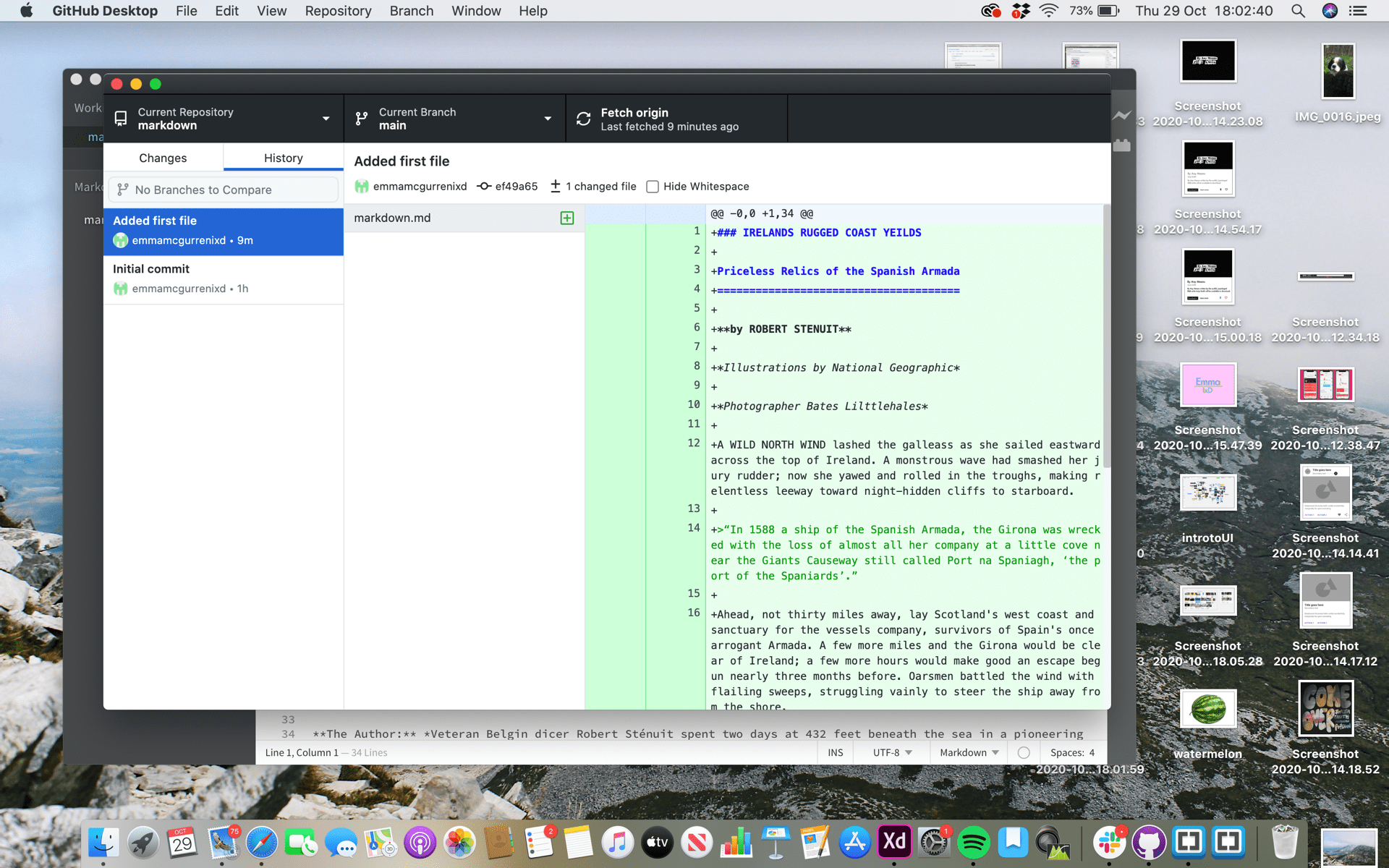
Then we came to the difficult part… learning how to use GitHub!
GitHub is a corporation that provides hosting for software development and version control using Git. It offers the distributed version control and source code management functionality of Git, plus its own features.
We went between the desktop app and safari to set up the accounts, as well as using Brackets and Markdown Dingus to edit and convert the text. I found the process quite tricky, however I know that with time and plenty of practise I will soon catch a hold of it!