Building a website with Webflow
By now I have completed the following areas of my design process:
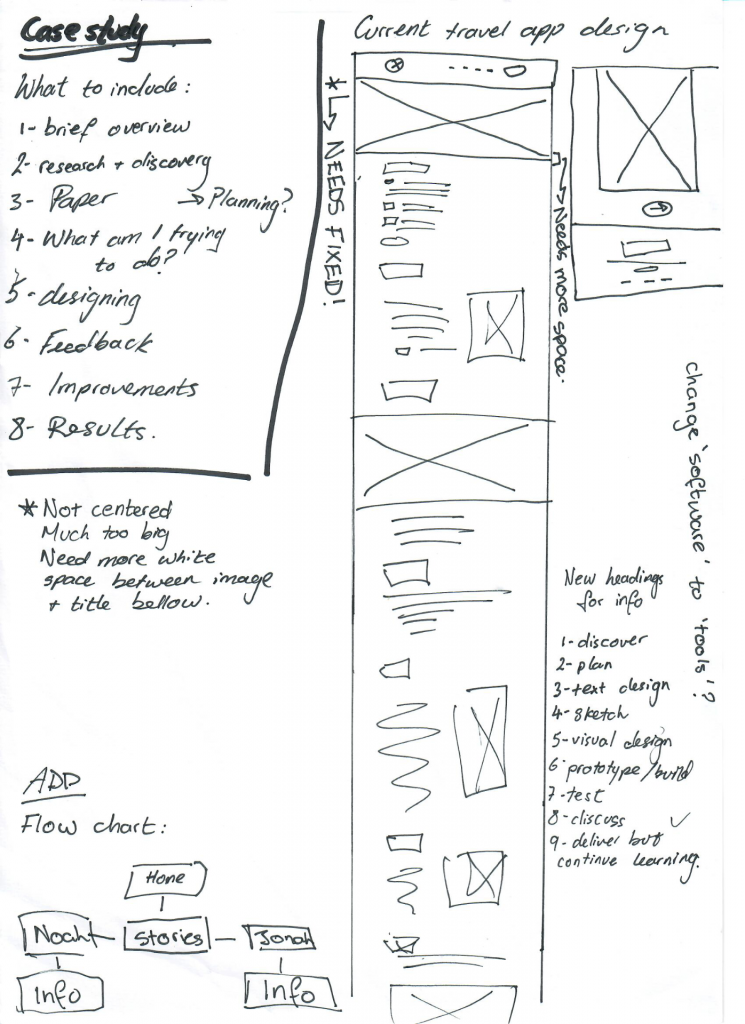
- Research
- Discovery
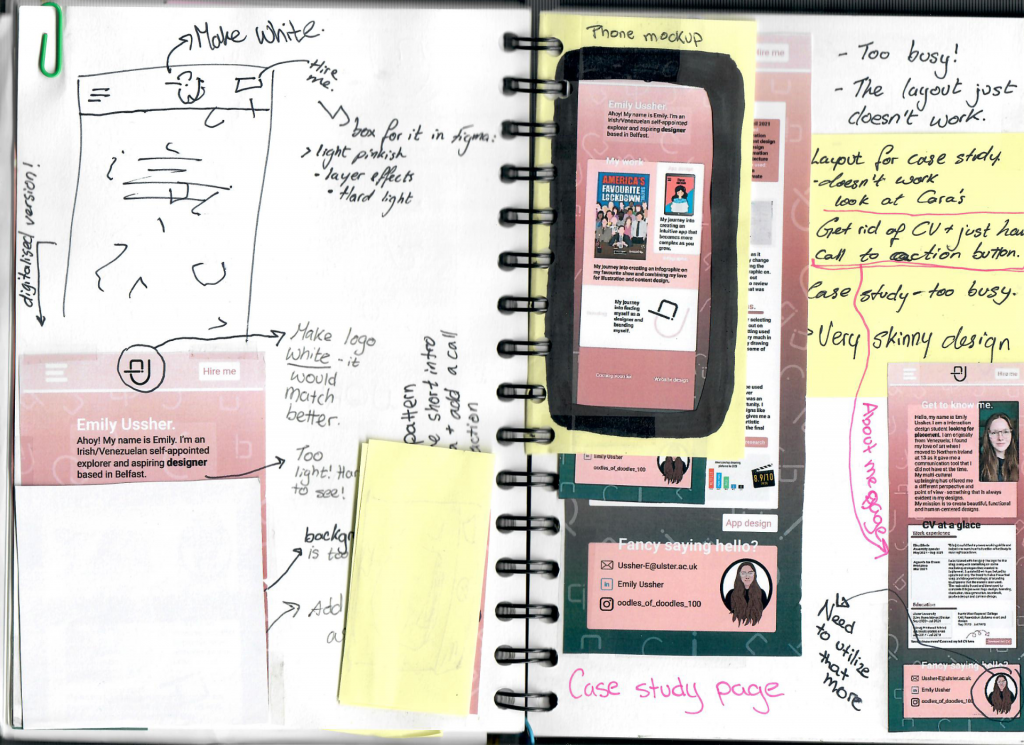
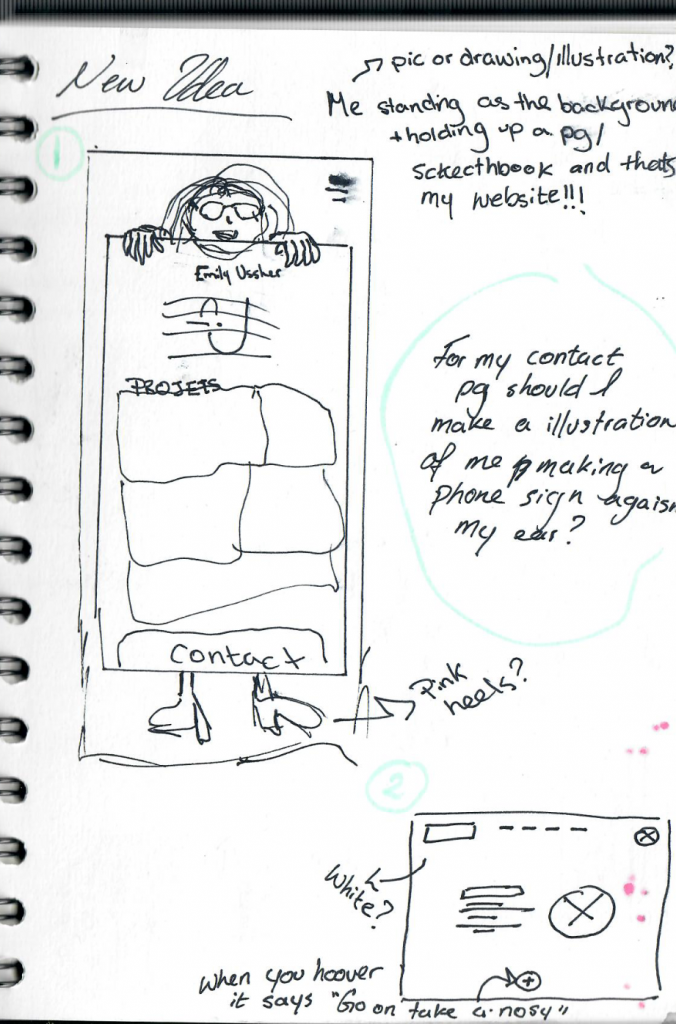
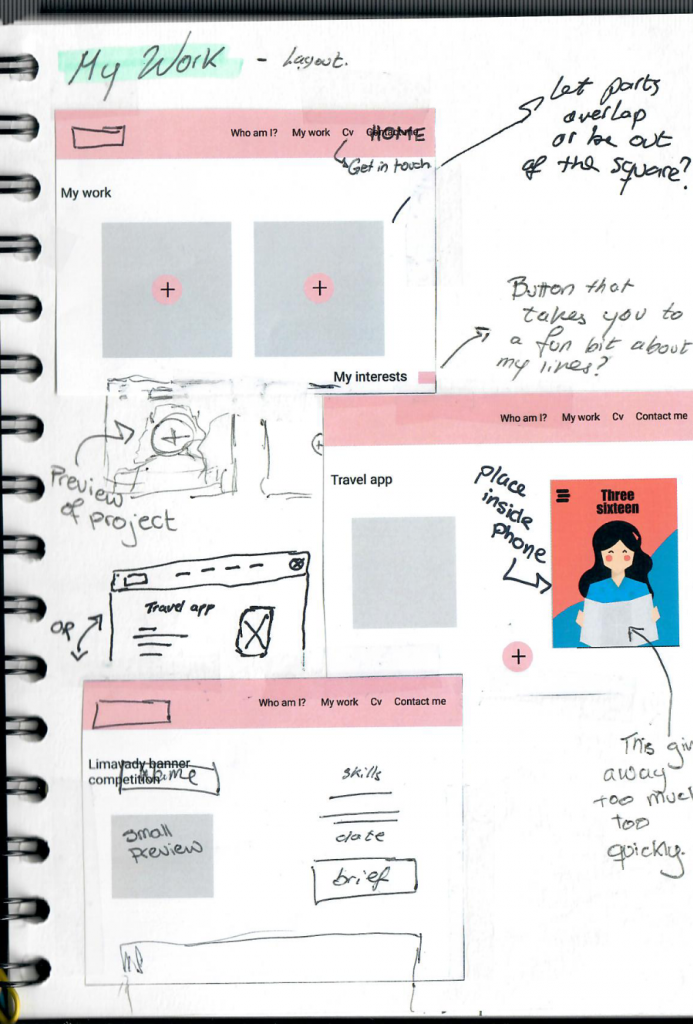
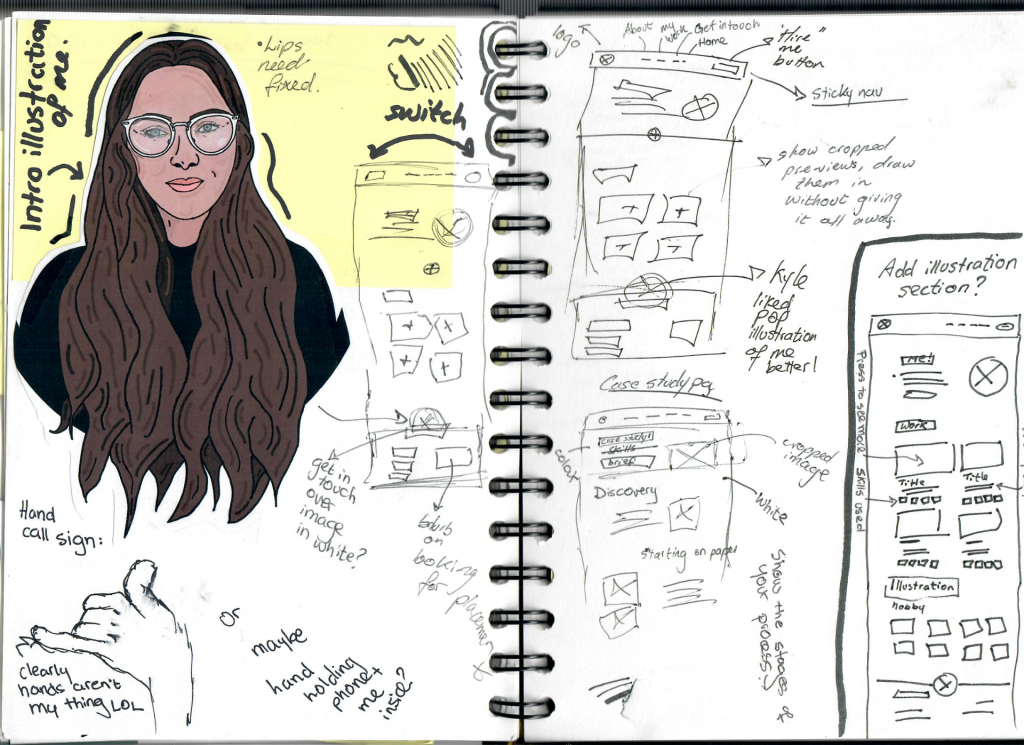
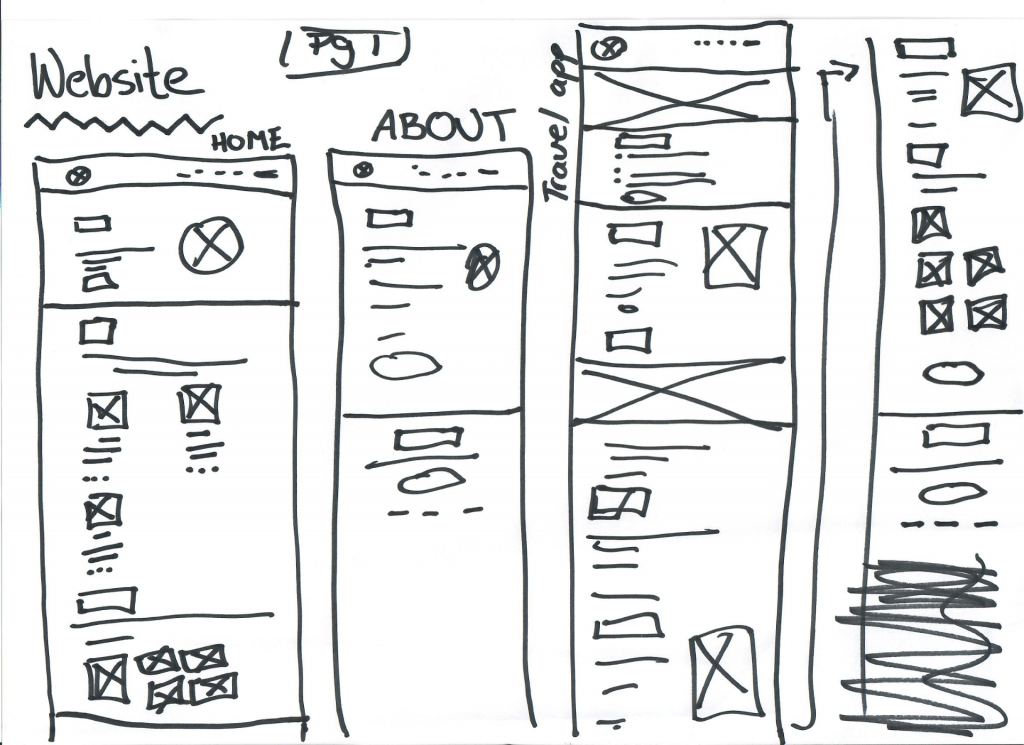
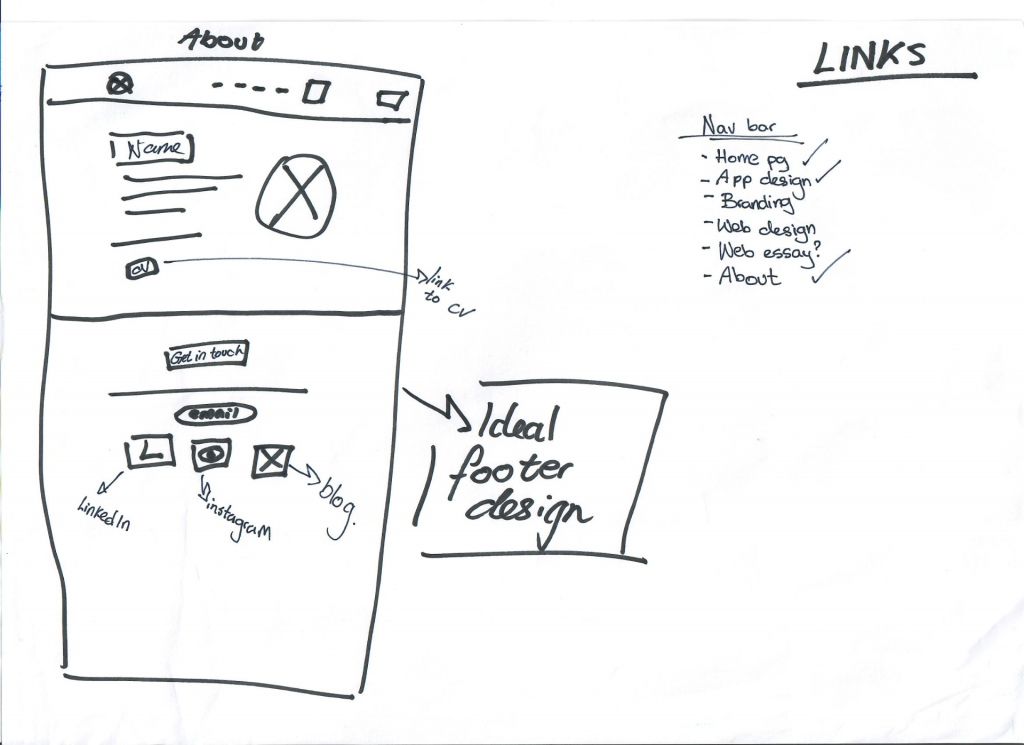
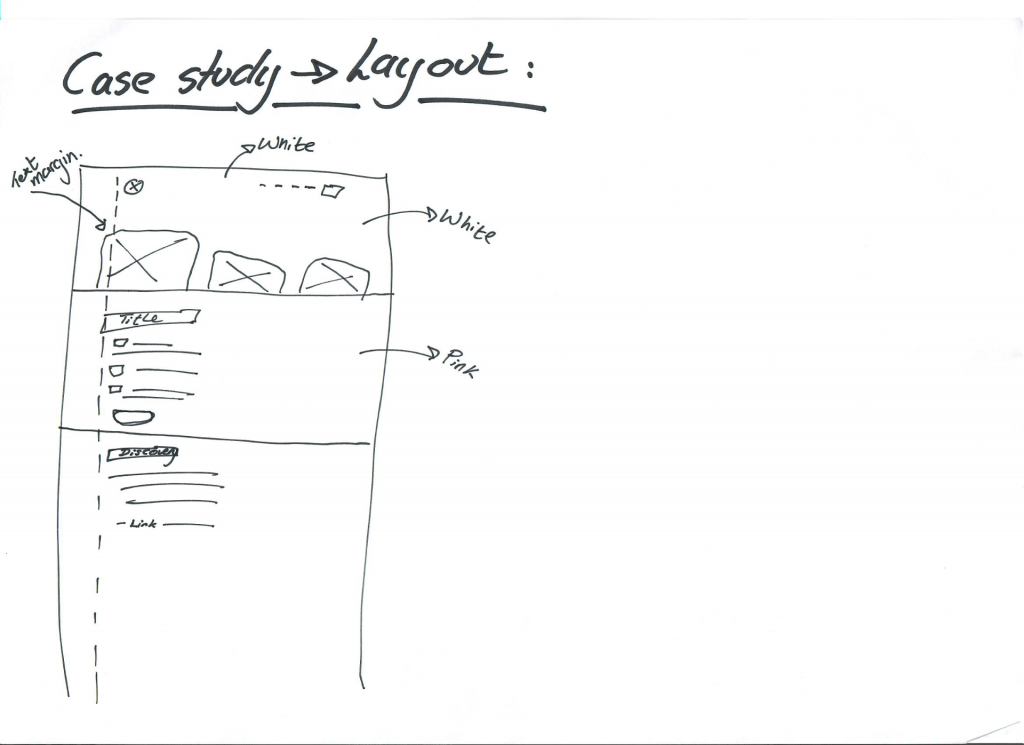
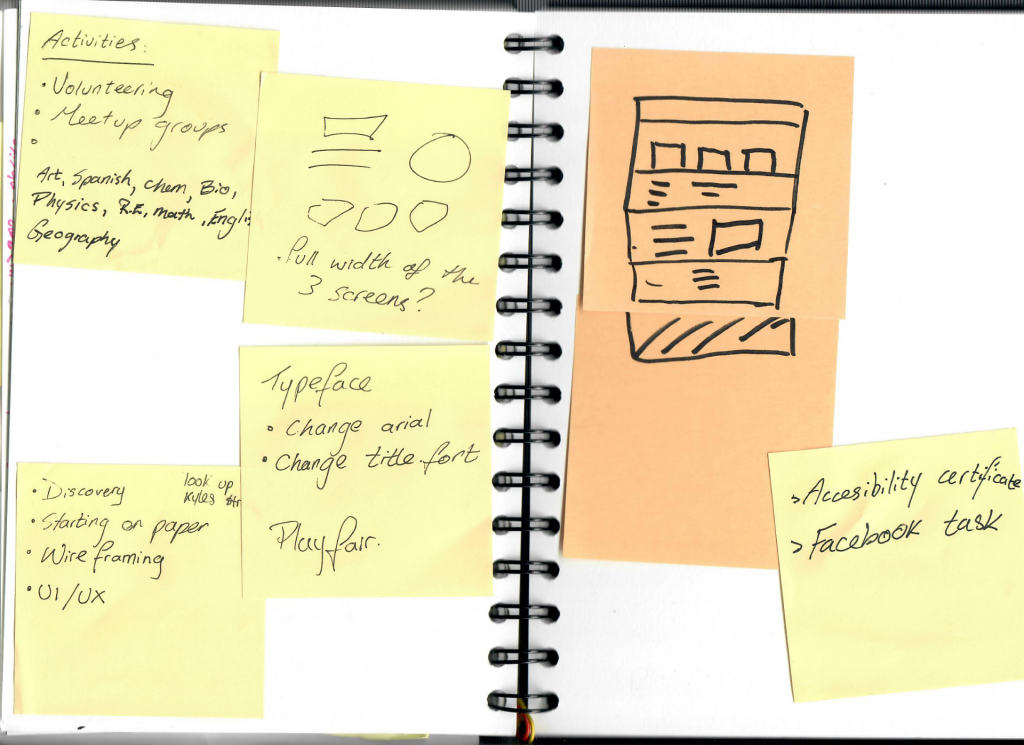
- Planning (sketches)
- Content audit
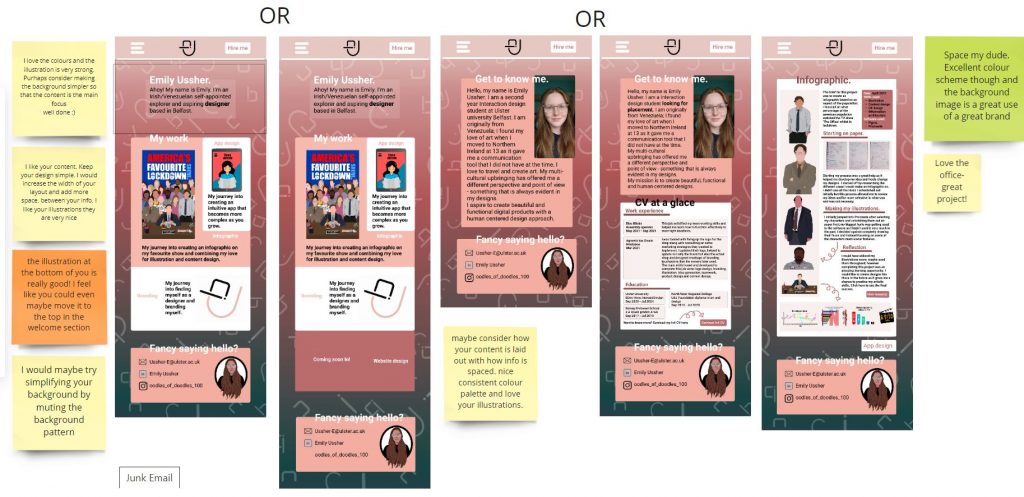
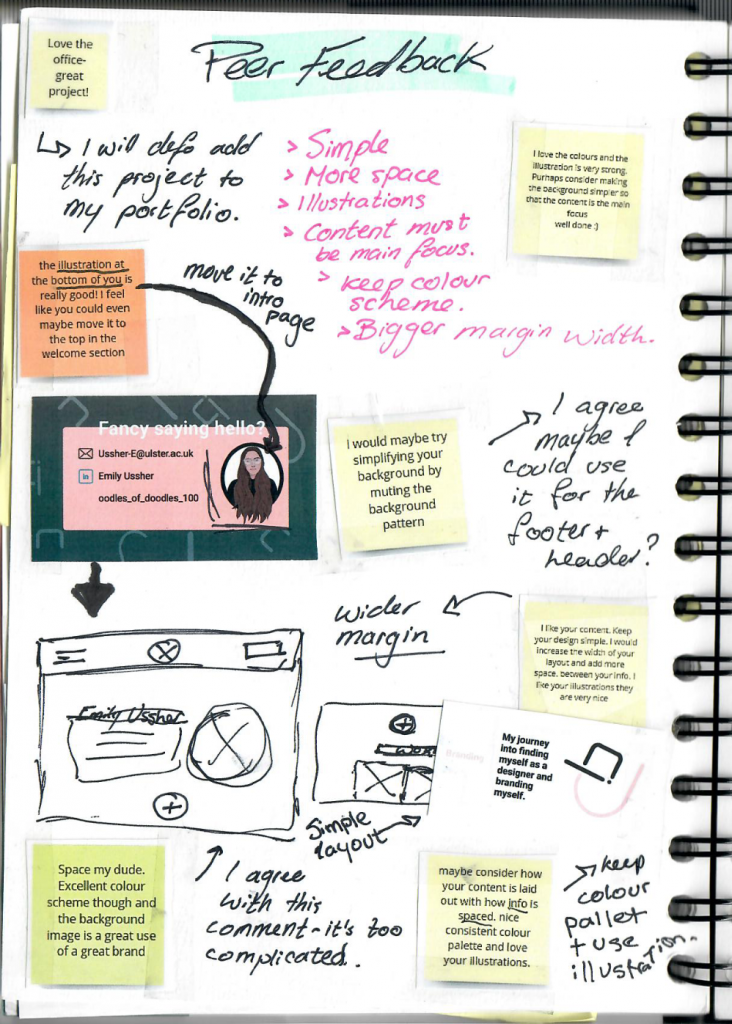
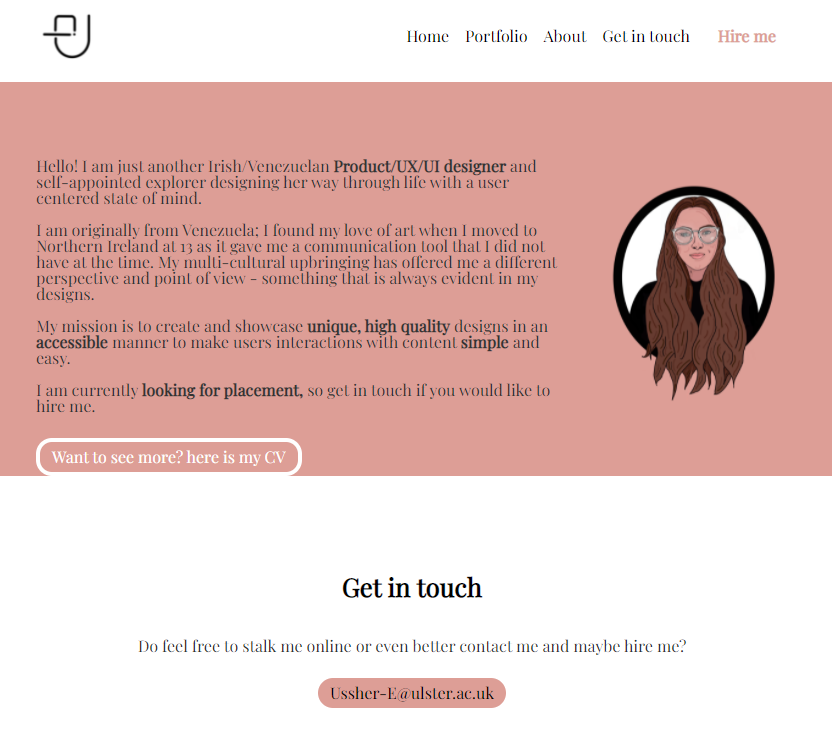
- Mock-ups
Now I have to focus on building a good and responsive website using Webflow.
Responsive Web design
This ensures your website will work in every device.
Book: Ethan Marcotte – Responsive web design.
Every website is made using HTML using an Editor like brackets or atom. When writing HTML it should all be in lowercase. HTML just basically wraps up your content in tabs to tell your browser how to display the information. There is always an opening and a closing tag.
Example <title> My website </title>
The only things that are seen in a website are the things within a body tag <body>
What to include under <head>
- page title
- CSS links
- Other abstract things
What to include under <body>
- Headings
- Paragraphs
- other things you can view
Having a good heading is vey important and useful as they help you structure your content and give the website a nice flow. Users skim the websites by headings so guide them to what you want the to see.
HTML links are very important <a href=” URL here ” >This is a link</a>
HTML images <img src= “name of image” alt=”” This is a screen reader that will read the content for hearing impaired people.
HTML buttons: by only using HTML it would look very ugly but once you add CSS and add the proper code it will look more aesthetically pleasing.
Always add comments to your code to help other designers and coders. Be a team player.
Images are pulled into the website whereas links take you to a different place.
Link targets: this decides if once you click the link if you are taken to a new browser window or if the link opens in the current window being used. use target=’_blank’ to open in a different window.
Naming conventions; HTML spaces are bad. Do not use spaces for page names; its ok to do so for titles though.
Image format
Do not use a JPG file for your logo as if they are meant to have a clear background they will replace it for a white background. Use a PNG for images that need a transparent background. PNGs keep the image quality better than JPG – these are all pixel based so once screeched they will lose their quality. SVG images however are vector based so they will not loose quality
Image dimensions: Consider image sizing very carefully as a very large image can make the website heavy and slow. Be considerate. If you need to resize an image, do so in Photoshop – it will make your life easier. They should not be over 600MG.
Always provide a text alternative to your images – Think accessibility.
Never style your content with HTML, always use CSS for this. HTML does not have the terminology to make the kind of design decisions CSS makes. For the HTML and CSS files to ‘talk’ to one another you must link them; that is why the CSS file is normally called “stylesheet” for easy access and linking.
CSS allows you to set up multiple properties within an element. It also allows you to select the sizes of your headings. Units of measurements used are PX (pixel), EM (this tells the text to scale and in what ratio to do so) This makes things easier to manage. The EM tells the text to be that much bigger than the base size which will be shown in PX.
When writing your font family, make it so it applies to all your text at once so if you ever need to change it later on it will be easier.
In CSS a { means links.
Sectioning elements. These are defined in HTML (<nav> <section> <body> <article> <aside>) Aside is a sidebar. These are the primary links. When using the <nav> tag never use the actual word in the label as it will show up as “navigation navigation”.
The <main> element is were the content goes.
CSS Box model: this applies things like padding, boxes, boarders and margin. Padding is an essential element and if not well defined it will add padding to all the elements of the website. If you want to change it you would then have to specify with ‘top’ or ‘bottom’. Border, these can be added to a section. Margins are defined in the same way as padding. Margins are transparent and are not included in the click are of an element; paddings behave in the opposite manner. Explicit dimensions must be given at times to avoid an element taking up all the available space.
CSS selectors allow you to define an aspect of the content while keeping the rest normal. One does this by using class selectors. Using class styles allows you to create different styles and apply it to many different sections.
Summary/Reflection
A nice and simple HTML file is invaluable as it will not break. As a designer the temptation to be super visual can be overpowering; a solution for this is CSS. When saving the files for the website it must always be well organized.