I began on paper and tried a few different styles, and sizes. I wanted to start on paper because I think that’s the best way to start any illustration. I used a pen and then marker to sketch out the superheroes, I used a marker when I was more confident with my illustration.
My Element choices reminder:
- Helium
- Fluorine
- Water
- Titanium
- Silver
Sketching some ideas on paper


By iterating my illustrations, I got to narrow down my ideas and it really helped me develop my illustrations. I wanted each superhero to be unique and inclusive so by drawing my ideas over and over it helped me make them just how I wanted. I started with the original superhero – helium – the superhero the can fly. I wanted this superhero to be a boy, I wanted these superheroes to be child like, I wanted this because I want children to believe they are special too and inspire them to be unique, and use their special gifts to be different.
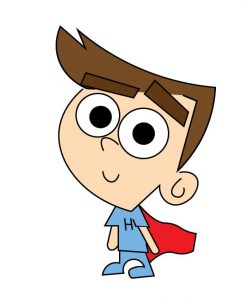
Helium

I am happy how the helium boy turned out and feel that he was a good starting point, and the rest will come more easily since have the style figured out. I made these illustrations on procreate. I wanted a strong and simple first character that just has brown hair perhaps. I think that his powers will show in his motion throughout the e-book for example he will be flying or levitating. I like the idea of helium and can’t wait to see what I turn him into when I take this to illustrator or figma.
Fire

The image above is my sketch for rat enact superhero, Fluorine – the fire superhero. I was exciting to start this sketch because I had a good idea in my head of what I wanted this superhero to look like, I imagined a boy with flames for hair and fire emerging from his hand. I think I did a good job with sketch and think it will be easy to digitise. I can’t wait to bring him to life with colour on screen. I added in some colour on procreate to give me an idea on what it could look like and I think my vision will be successful.
Water

I wanted this next superhero to be a girl, I want this group to be a mixture of girls and boys. I had a vision of a girl who had water coming form her post-tail and her hands. The hardest part of this sketch was trying to make the girl look like then boys in some way – have the same style so the design is cohesive. I think I did a good job because their faces, body sizes and the line sizes are the same. I liked how the water droplets drip from the ponytail and feel this sketch will come to life with colour.
Titanium

This next sketch as the hardest, because I wanted to make this boy really strong looking. This was hard because I still wanted him to look child-like, and similar to the other heroes. I think I did a good job a recreating my idea, I also envisioned him with curly hair and fair skin. I am excited to see how this sketch will turn out digitally and feel the colour will really make a difference.
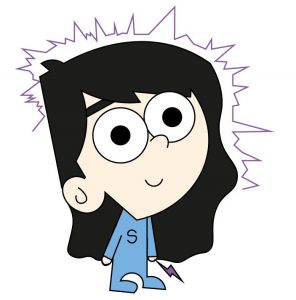
Silver

This sketch was the easiest because I have a real image of what I wanted her to look like in my head before I began. I knew I wanted her to have long hair and have the electric sparks surround her or come out of her hand. These sketches are pretty rough to just give me an idea on paper on what I wanted them to look like before taking them to illustrator. I imagined her having pale skin and dark black hair to make the sparks really pop.
Reflection
From doing this on procreate and on paper I have gotten use to the characters through iterations. I feel I am getting to know them now and am exploring colour, and additions to their powers etc. I really like the freedom on procreate with duplications and colour and tools etc, I found this part of the process really freeing and fun to explore the possibilities. I am now more prepared to take these sketches into figma or illustrator and find out what works and what doesn’t. I think my character development has really come along nicely and I am excited to see my progress.