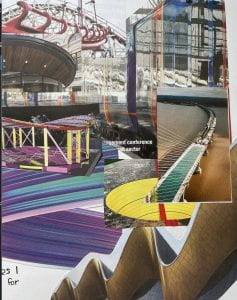
Inspiration from Pinterest.
For the ‘Follow the Rhythm’ assignment I started on paper. I firstly began with looking through old magazines I had to see if I could find any inspiration. I found interesting shapes and colours that sparked ideas for me. I also flipped through many construction magazines that I found, I found these very helpful because there was a range of intriguing shapes and structures that I thought could work well in my first initial sketches. I liked the curved aspects to some structures for example the roads, buildings and …. I then thought that I should try some designs with this aspect, having the words curve a certain way like a road or highway.
Sketches and collages
I then found other curved features in other magazines like the pink and blue squiggles. I though this could be a fun approach because they looked bubble like. When I was cutting them out and arranging them on the page it sparked an idea for a lyric because of the pink and blue colours, I decided to go with a Harry Styles lyric – ‘ We will be a fine line, we will be alright’. The colours and lines reminded me of his album and the line aspect fit perfectly.
With the combination of curved construction images, a bright colour scheme and a fitting lyric I was ready to start sketching.
I started with a sharpie and a page to see where my pen would take me with the lines. I began with thicker, bubble type lines that took up the full page and fit the lyrics in between. I then tried a design with bigger letters and thinner lines which I think worked better but I couldn’t tell until I transferred these designs to digital ones.
First digital designs
These are the ones I chose to do with the blue and pink colour scheme because of Harry Styles album but I wasn’t happy with the outcome.
I feel like the lines didn’t correlate well and some are too wonky and some lines aren’t curvy enough. I think the straight lines I done on the last on worked better bu the placement of the letters weren’t working for me. I think the design is too much to the right and isn’t centred. I then went back to the drawing board and started again with this in mind.
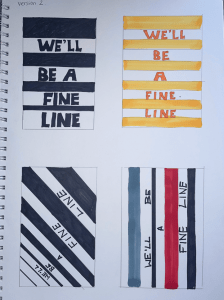
Version 2
I chose to only do straight lines instead of curved. This made the designs more intense and shocking looking, they reminded me of posters.
I still wanted to explore more of my options for this lyric so I decided to make another version, but this time I wanted it to be more delicate and fine like the lyric suggests – fine line. So I began sketching and to sketch and this is what I came up with.
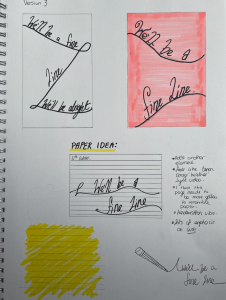
Version 3
I wanted to take these minimalistic designs further as I felt they had potential to be something minimal yet beautiful. So I decided to take inspiration from a Conan Gray lyric video and use the idea of paper as the background, to give the illusion the text was wrote with a pen on a piece of paper and I think it turned out well. I combined line with delicate text and in comparison to the bulky and striking black and white version I think this works better because it fits the lyrics better. These are fine lines, that curve and bend allowing movement and suggest the work of an inky pen, which I think works nicely. However I still wasn’t happy with the finished result and decided to sketch more ideas.
I wanted to use the inspiration from music bars and sound almost like a sound wave. I also had the inspiration from these images I found on Pinterest.
I feel like these designs and bars reflect line well and I feel like they look interesting and can be portrayed well and executed nicely digitally on adobe xd. These are how my sketches and digital designs turned out.
I like the second design more because I feel like it reflects music sound-waves and the concept of line well. The first design is too busy and the lines are too thick I don’t think they resemble the music bars like the second one does. I also think that the second design flows better, therefore the lyrics flow better. So the second one will be my final design.
This project took me a long time because I was never happy version after versi0on, but I don’t mind that it took me a lot of tries because with each version and idea I feel like I have improved my design skills. I have learned lots of things for example, simple can be better and colour palettes are very important. I am happy with the progress I have made and content with my final design after a long process of developing my many ideas.